Research
While exploring the general topic of food my team thought-mapped various ideas ranging from sustainable farming to pet food. As we discussed and the merits of each avenue of interest we agreed that learning more about individuals with specific dietary needs could be worth a more in-depth look.
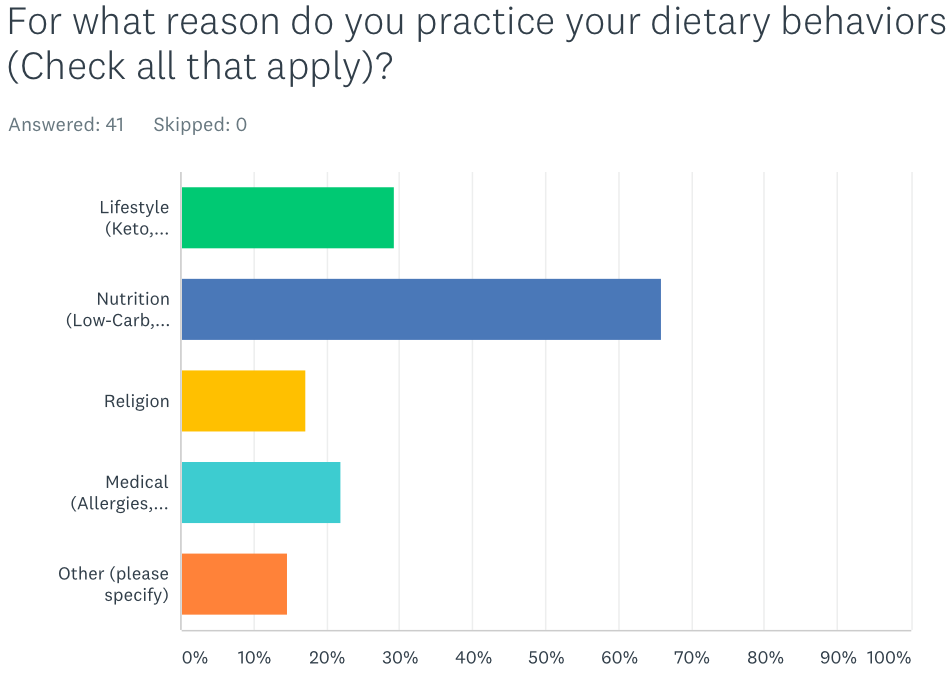
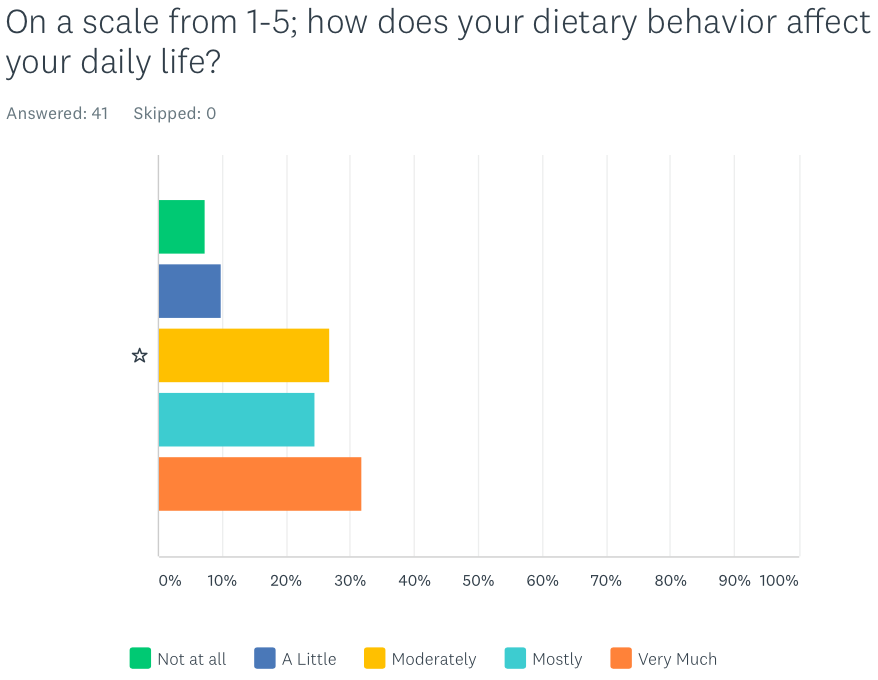
We would need to seek out users with a more restrictive relationship with food to find what role, if any, could technology play in their specific dietary needs. A screener survey was sent out and two key questions were used to narrow our user focus:


User Interviews
Cross-referencing those who selected nutrition as the main reason for their dietary behavior and those who felt those behaviors affected their daily life moderately to very much we had 24 viable candidates. We selected and interviewed 5 users of diverse backgrounds. Making sure to include not only those who selected nutrition as their main dietary behavior but also those who selected a secondary reason for these behaviors as well.
Insights
- The majority of the interviewees felt it was harder to maintain their dietary behavior while in a group that was not as focused on a healthy diet.
- Users planned their meals to ensure healthy eating habits to avoid dining out on unhealthy food.
- Most users found that to stick to their preferred healthy diet, they had to sacrifice variety. Many of them expressed desire in wanting more variety but were limited by time and busy schedules.