Research
We first sat down with NYC & Company to learn more about their organization and the users they serve. They had three main groups of people coming to their site for information:

Local
New Yorkers

Domestic
Travelers

International
Travelers
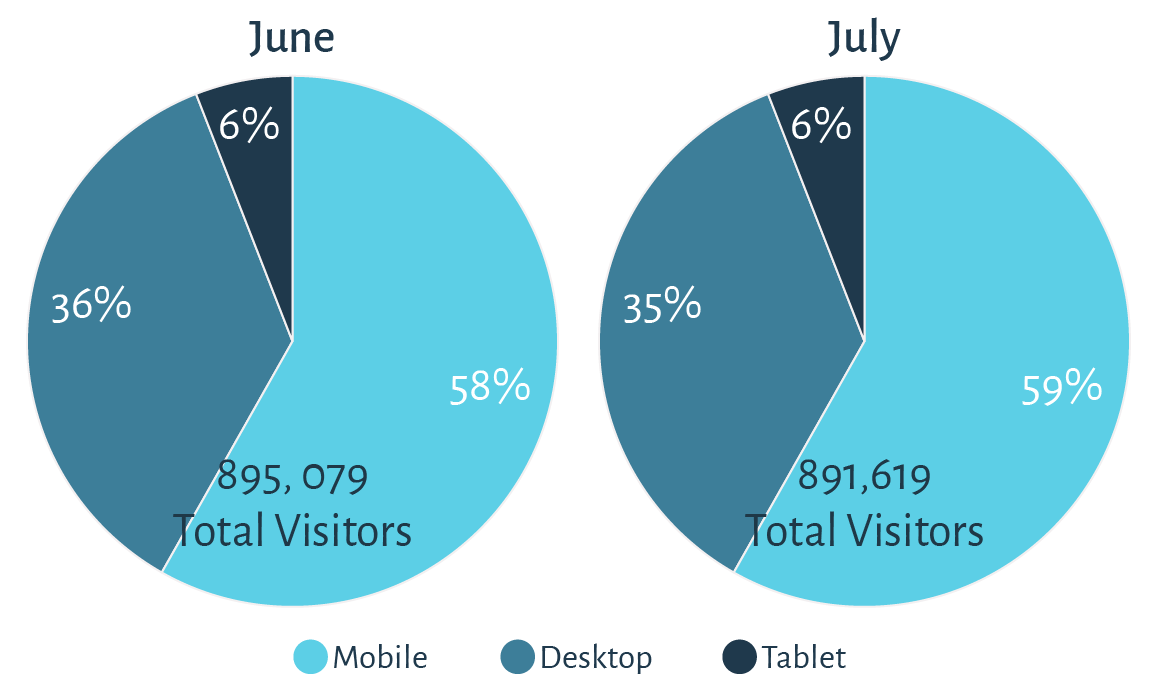
Also, based on their site’s traffic, most users were using a mobile device to access NYCgo. Due to this factor, we felt it would be best to take a mobile-first approach to this project.

Month-over-month, the majority of users accessed NYCgo via their mobile devices.
User Interview Insights
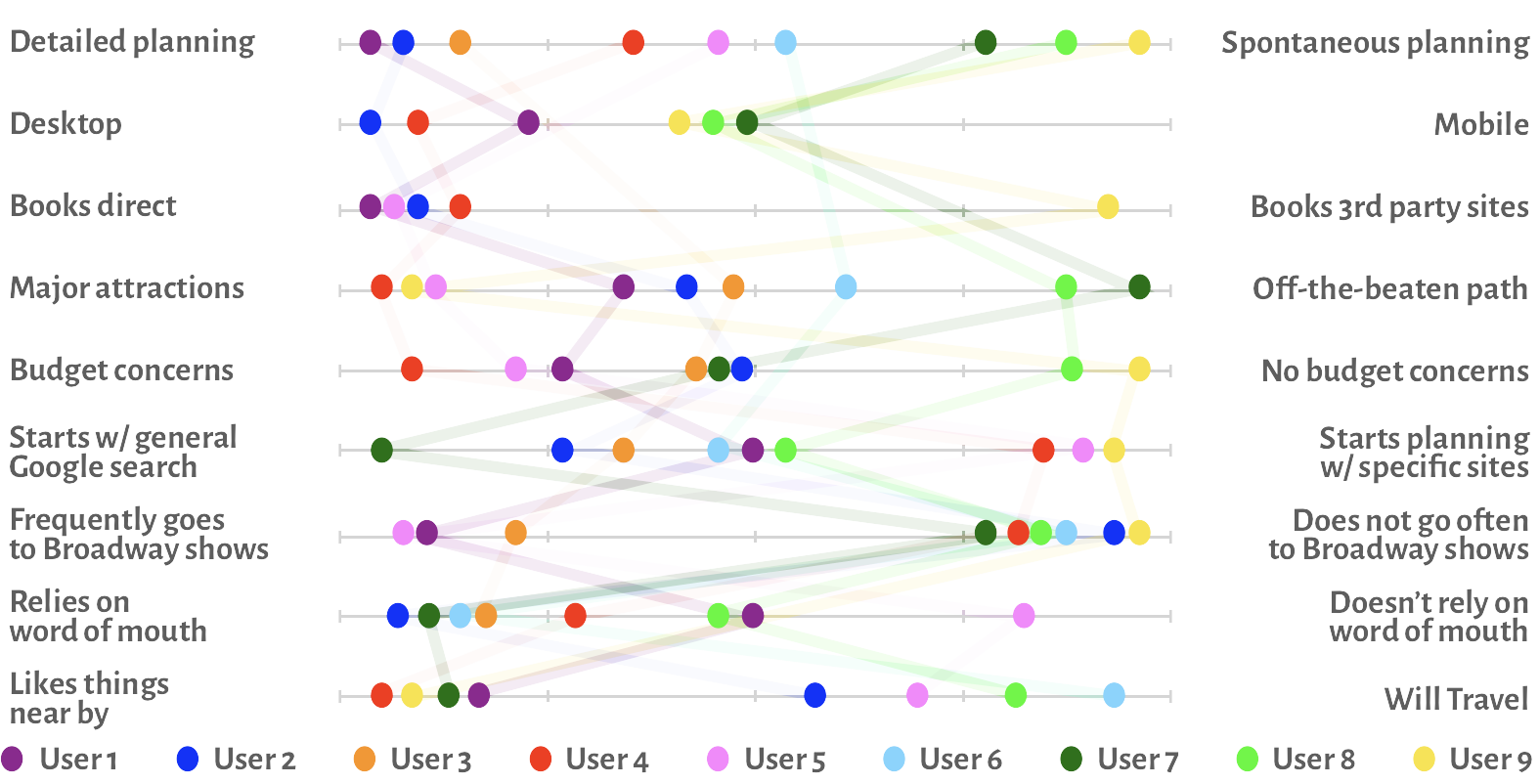
Now that we had some initial information, it was time for us to speak directly with users and see if NYCgo does indeed have three unique visitor types or were there commonalities that users shared. We interviewed nine users making sure to have diverse representation, interviewing three locals, three domestic travels, and three international travelers. Some insights started to emerge:

“I need to feel secure when booking and planning events, so I book direct.”

“I love to explore hip new restaurants and cuisines when in New York.”

“I use third party sites to bundle booking things like flights and hotels.”
User Testing
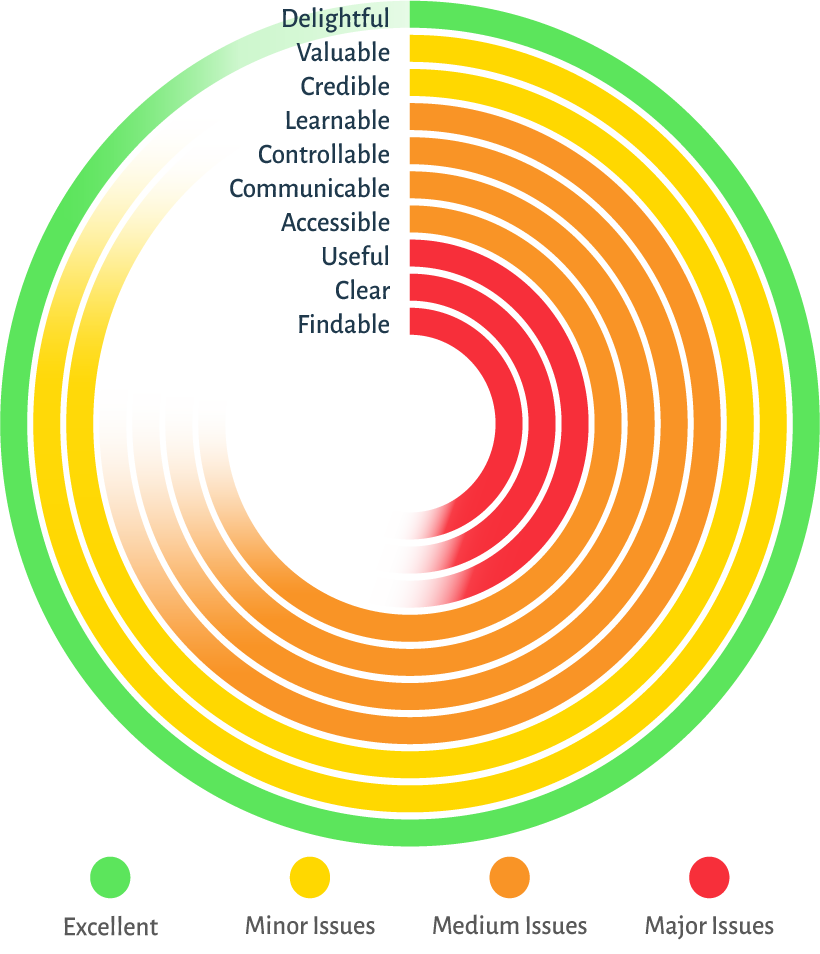
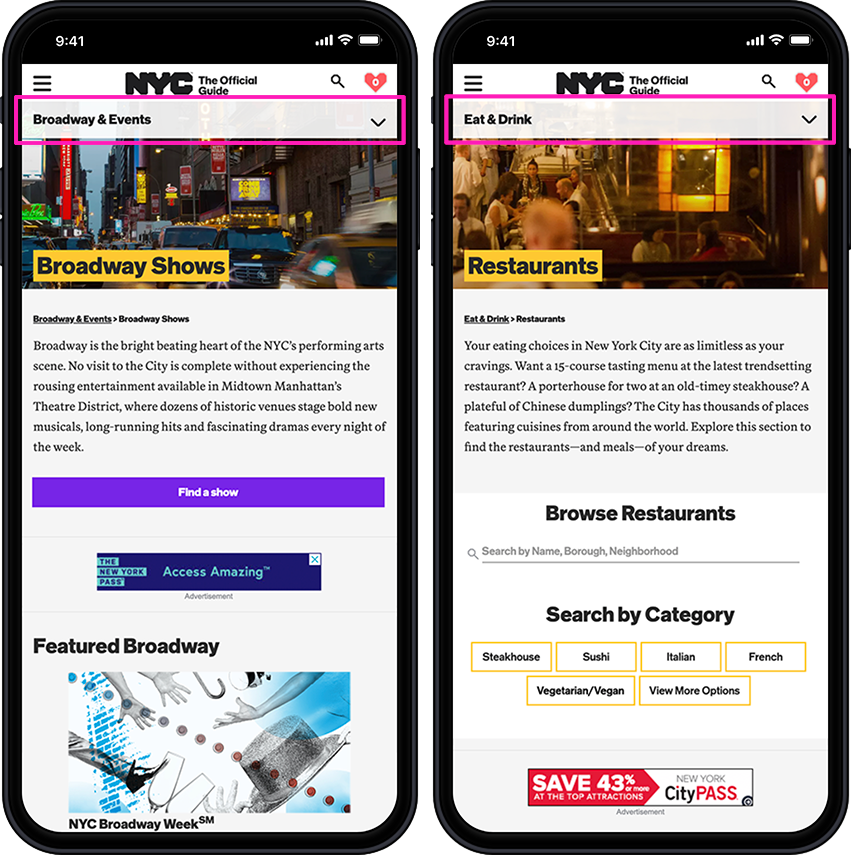
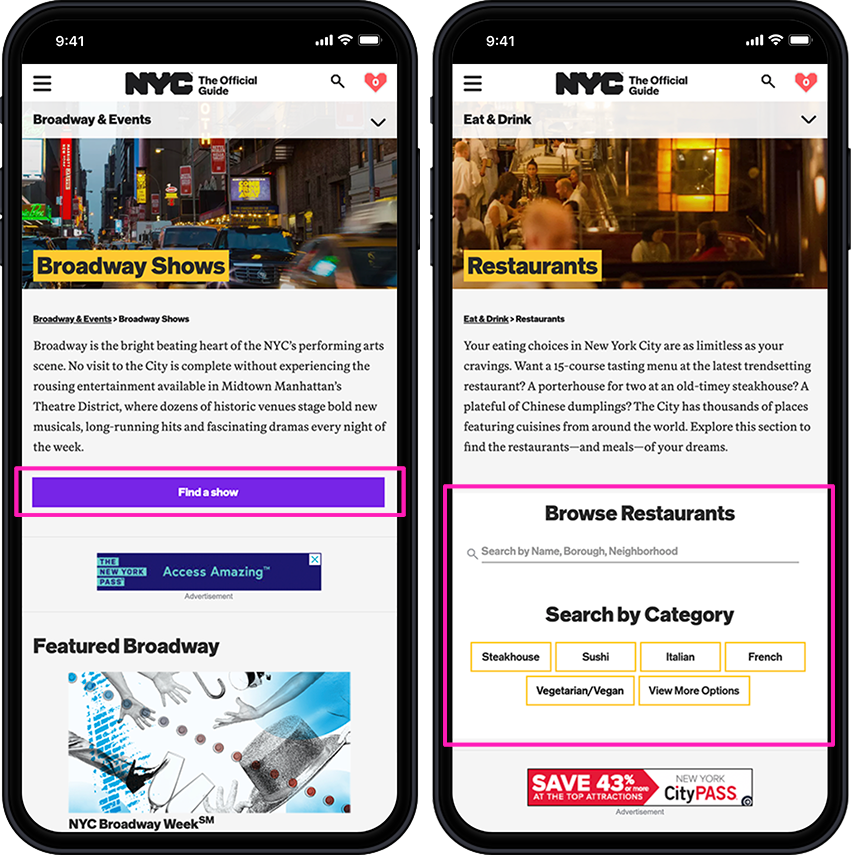
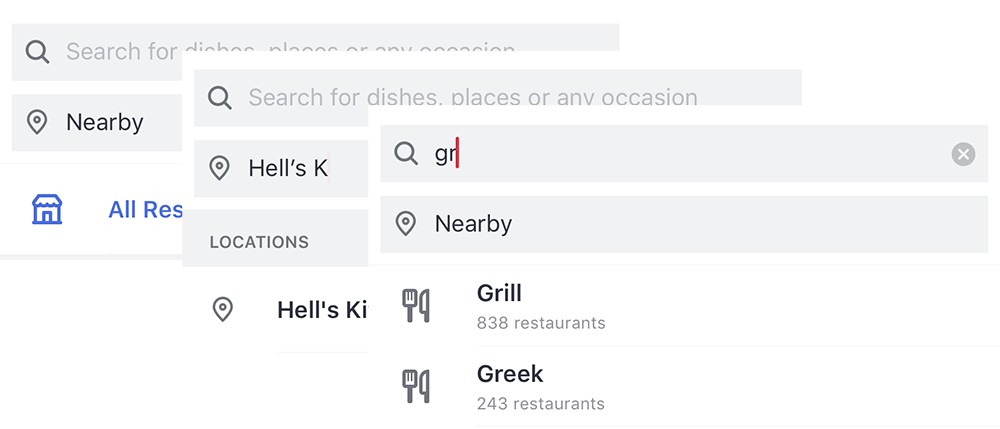
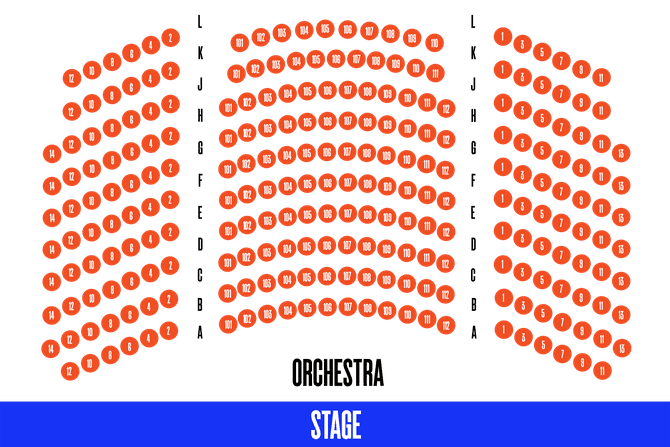
It was also essential for us to see users interacting with NYCgo to get a first-hand sense of any areas of delight or frustration they were experiencing. We performed 2 test scenarios as a benchmark. Firstly, to find tickets to Wicked on a specific date. Broadway tickets are the only vertical sale on NYCgo, so sales directly benefit them. Secondly, to find a Greek restaurant in Hell's Kitchen. 90% of users surveyed said restaurants were the more important leisure activity to them.

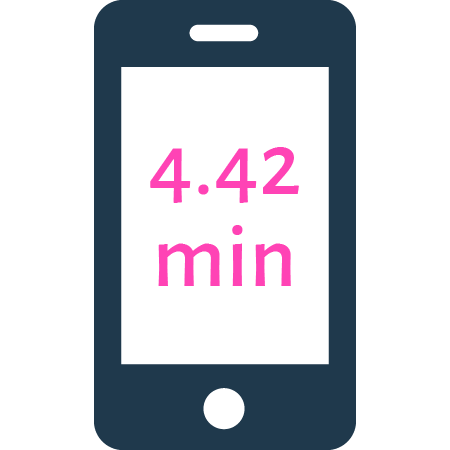
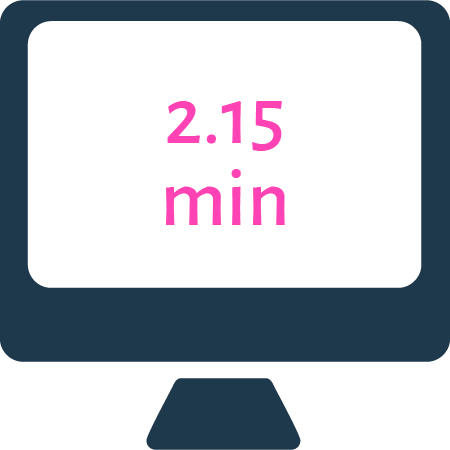
Average Time on Task
Mobile
VS.
Desktop

On average, users spent twice as long to complete tasks on mobile. We knew this was an issue as most mobile users are on the go and don't have the extra time to spend searching a site. Though, users overall experienced a great deal of frustration across all devices:
“I’m just so frustrated with the navigation on this site.”Competitive Analysis
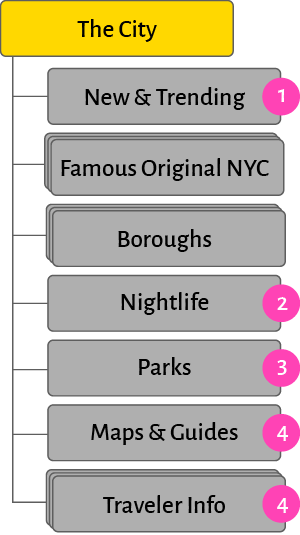
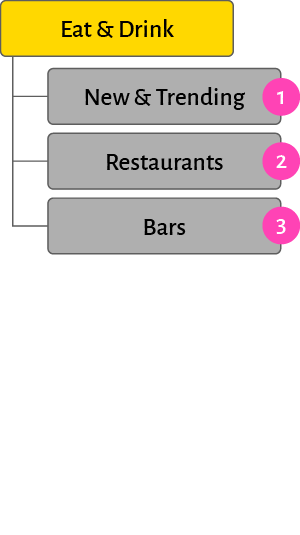
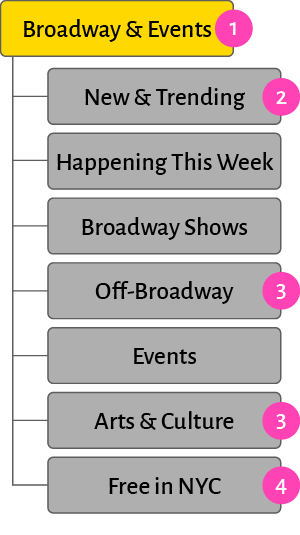
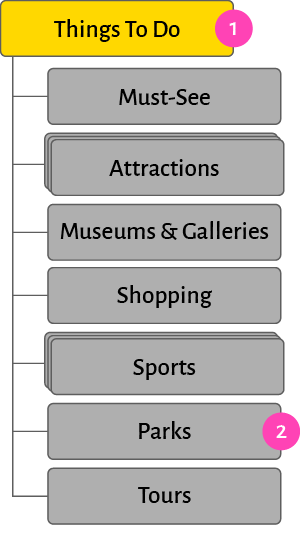
We looked at ten other US and World city sites that offered like information to NYCgo. Looking at their navigational structure would give us an idea of any design patterns that NYCgo was missing out on:
- 7/10 Sites have Things to Do
- 6/10 Sites have an Eat and Drink in the main navigation
- If the city have something unique to them, it is called out in the navigation