Research
As with all client-based work, I met with the energetic Mijoi management team to gain insights into their goals and philosophies. Learning about their history, future plans, and personalities, I began to see the various directions and ideas that could be incorporated into their brand and their hopes for their e-commerce platform.

Natural and
Unique
More than just the ingredients used in their products, but breaking down artificial beauty stereotypes.

Diverse and
Inclusive
As an African-American owned business, the Mijoi brand needed to speak to people of every color, shape, and size.

Informative and
Honest
Openness & Informative: Empowering people to make informed choices about what they are putting on their bodies through education and truthfulness.

Family and
Love
Their product grew out of their love for their family, even carrying the name of their late-matriarch, Joi. Their family is as much a part of the brand as the products themselves.
Project Scope
I was able to gain valuable insights into how the Mijoi team saw their company, but what steps would need to be taken to make this vision tangible? By working first with a Statement of Work, I would be able to formalize the details of their needs and create a rough timeline to manage flow and expectations.
Competitive Analysis: Beneficial to both our branding and user-centric efforts
User Interviews: Crucial for understanding our users and how best to serve them with our online platform.
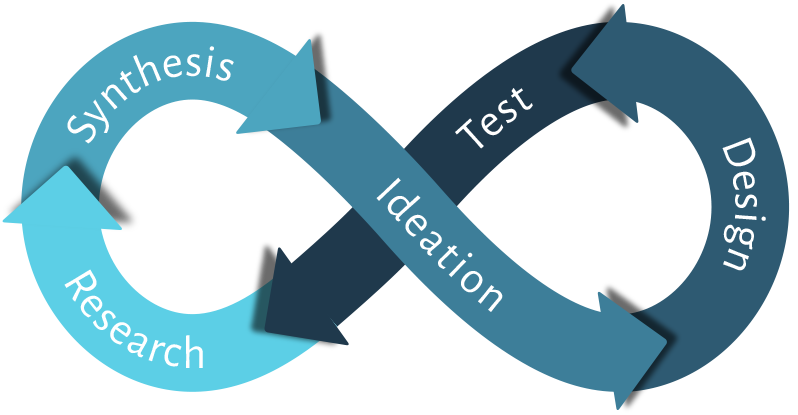
User Experience Ideation
Brand Development
Persona & MVP Development: Involve the Mijoi team to build a strong sense of empathy with their user
Design & Iterate: Feedback from users and the Mijoi team will guide designs as we increase fidelity
Brand Mission Statement: Formalize the Mijoi's promise to its customers
Logo & Identity: Materials will reflect our new brand direction
Research
Phase 1
Phase 3
Phase 2
Phase 1
Getting to Know Our Users
Whether working through brand strategy or building a website, it is always valuable to get user perspective. A screener survey would be sent out to begin understanding some basics about our customer base and what was important to them. We would explore these topics more in-depth later when we conducted our user interviews. Still, I was able to gain some powerful insights just from the brief survey.

Competitive Analysis
Another essential viewpoint would be that of our competitors within this vast market of self-care products. How would Mijoi find it's a niche within this space? And were there any design standards/features that users would expect to see on our site?
I would look at 4 direct competitors serving a similar customer base to Mijoi and 1 comparator to get perspective outside our market space.

Shopping Cart
An intense deep-dive was performed on each site's cart system, cataloging every aspect of their check-out process. This analysis would be used to forge the best parts of each together.

Blog
While most sites had a blog, half were dedicated to a further discussion of their product line. In contrast, the other half focused on a holistic approach to the product category.

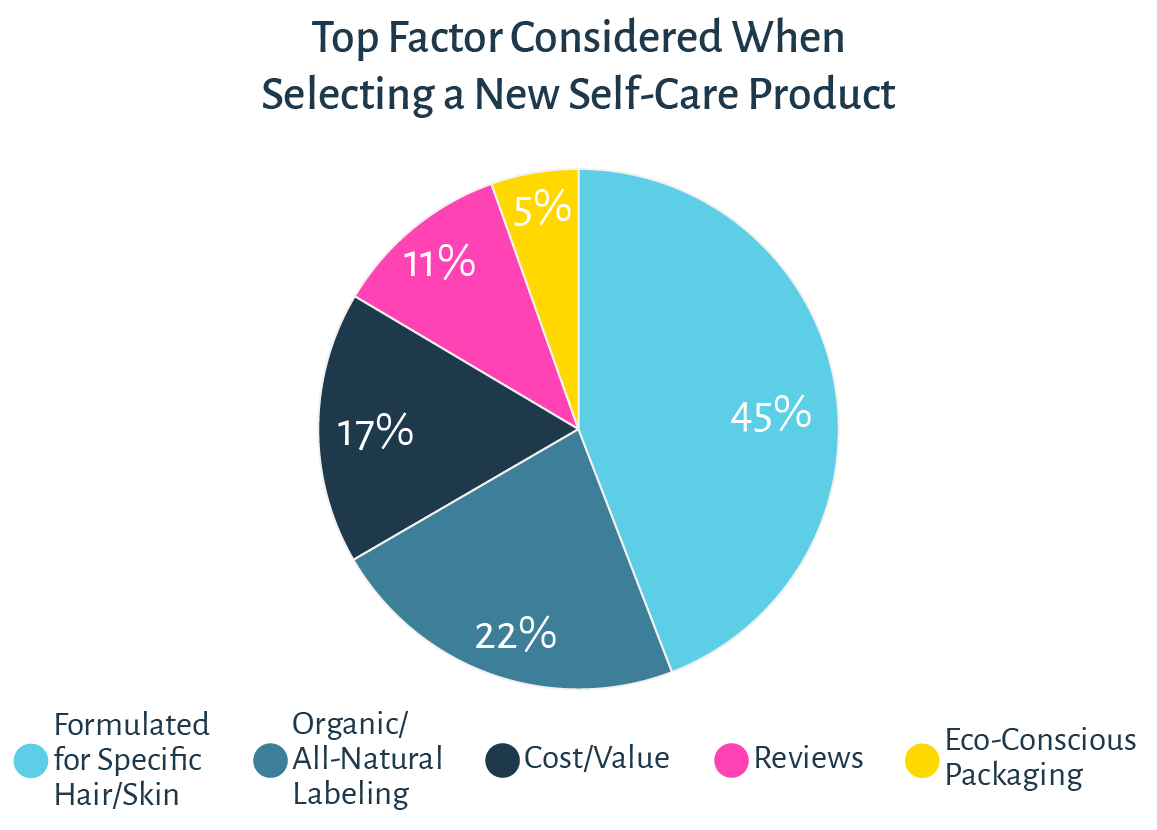
User Focus
From our screen survey, we knew that users were looking for indications that a product was meant for their skin/hair type. Only 1 of the self-care sites reviewed had this information listed.

Brand Identity
Websites are a vehicle to directly interact with users and an opportunity to examine each company's brand messaging. Themes of togetherness, earthiness, carefreeness, balance, and boldness were some central themes.