With our MVP now decided, and a group consensus reached as to the best possible layout of those features, it was nearing time to test our attempt at a solution. We would first need to create a prototype that users could physically interact with to see if our features and layout were understandable.
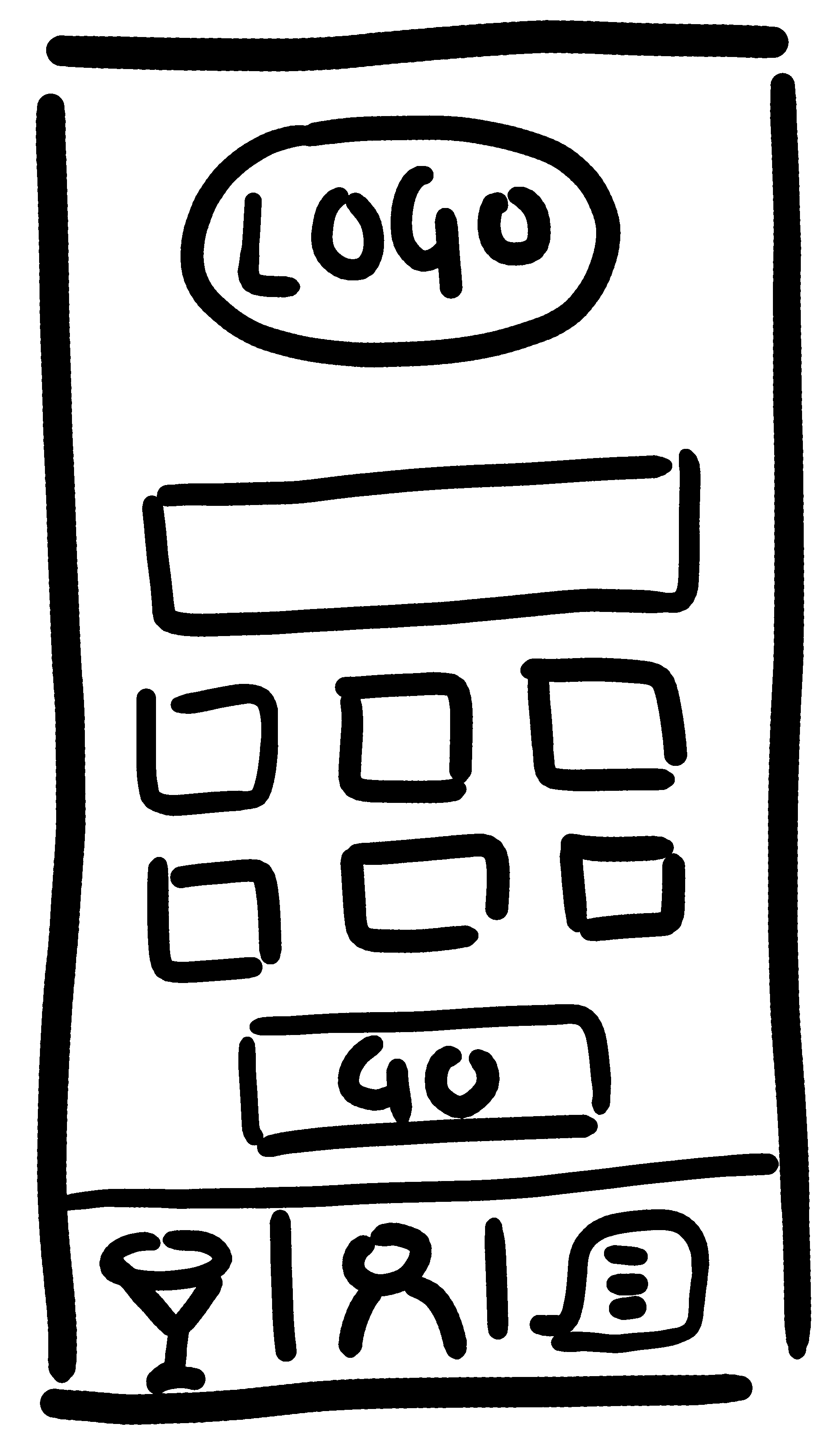
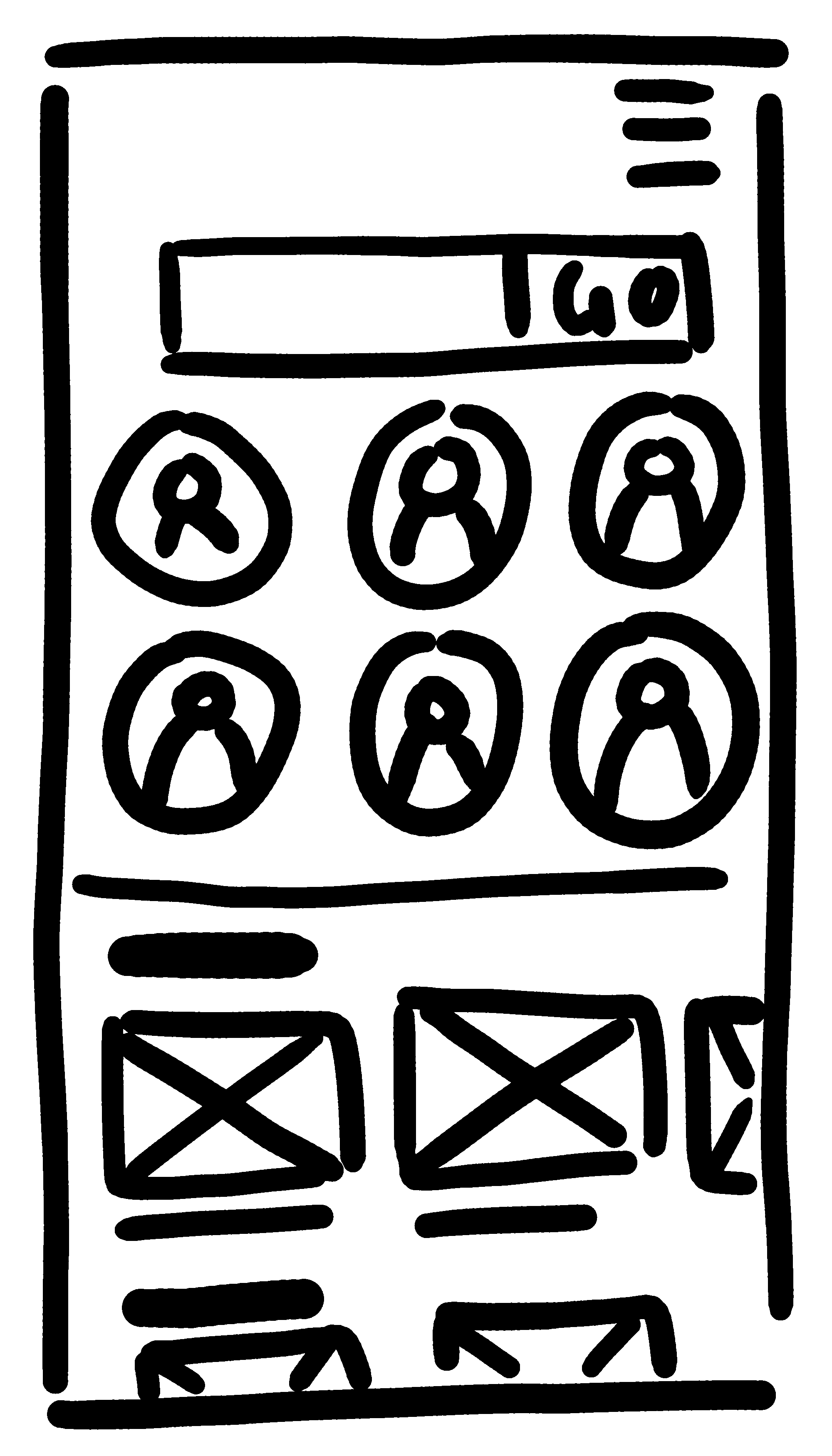
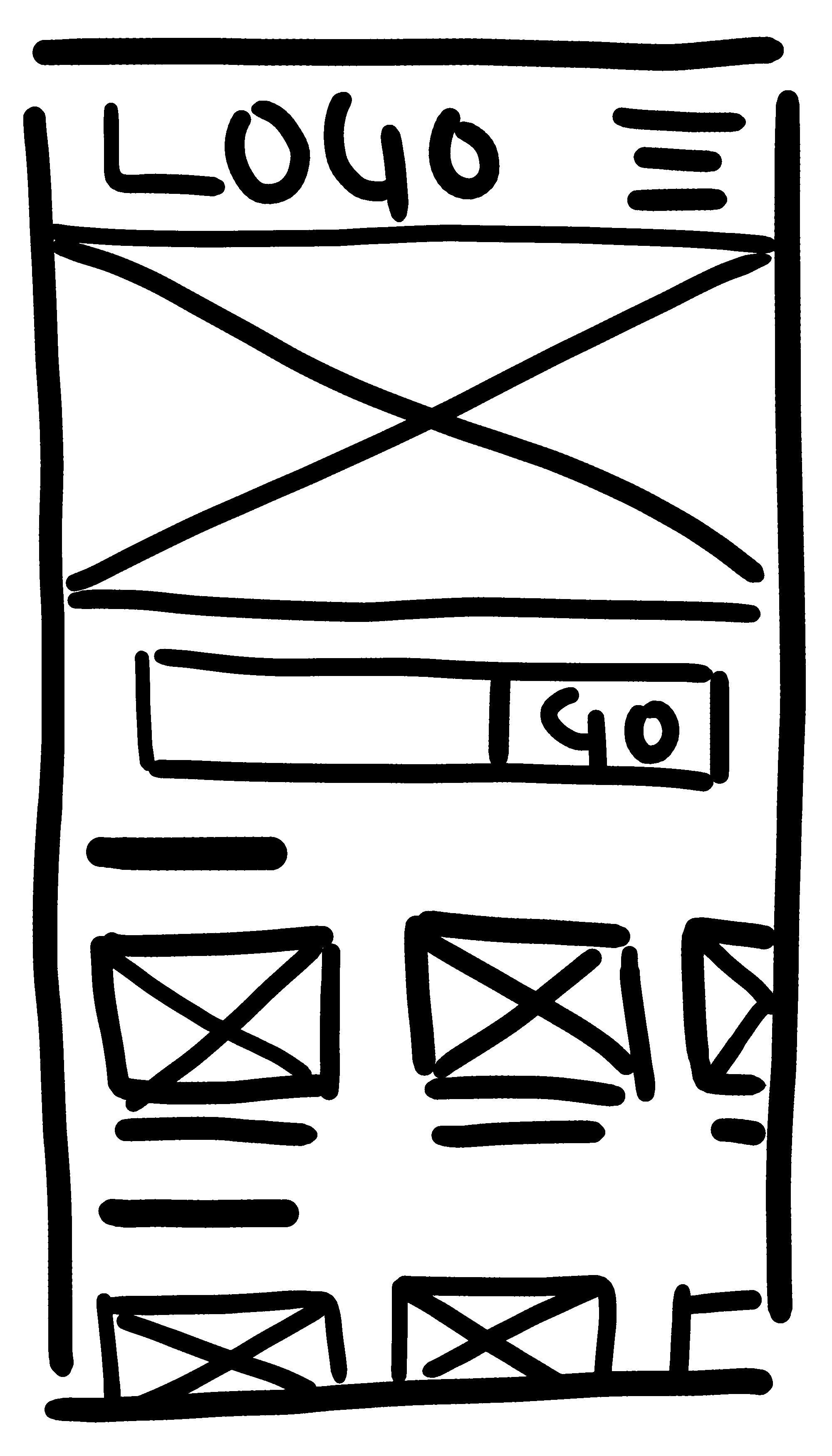
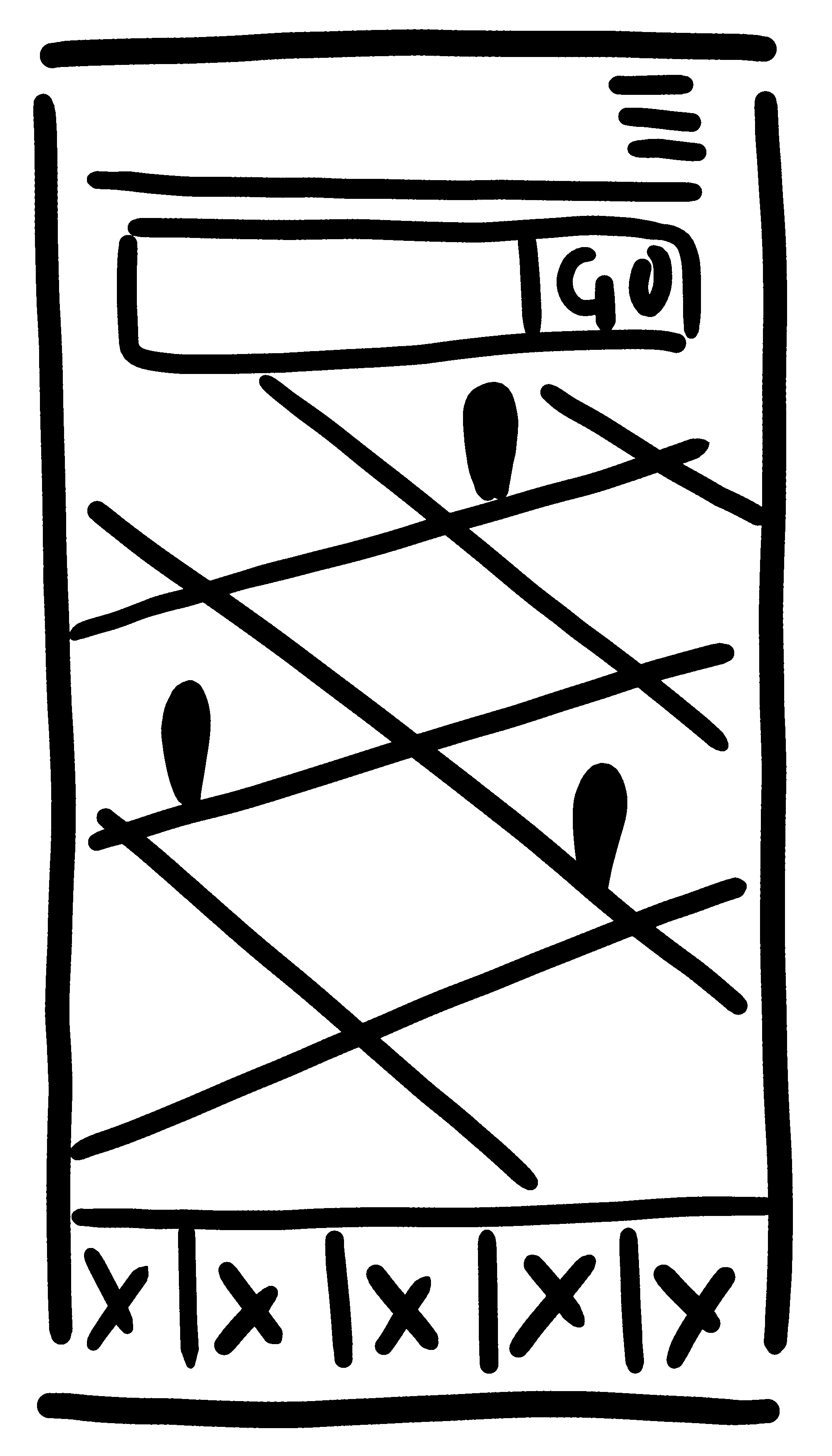
We would start with a paper prototype. This prototyping method was both a low-cost effort and time investment. Also, testing in a lower fidelity would ensure that our core functions were as intuitive as possible.
Scenarios & Tasks
A series of scenarios and tasks would create a standard test to formalize benchmarks for our prototype. We would observe our users as they performed the task to note any areas of delight, confusion, or frustration. In the end, users would also rate our product and give feedback on its usefulness.
Click below to learn more about each scenario and task:
SCENARIO
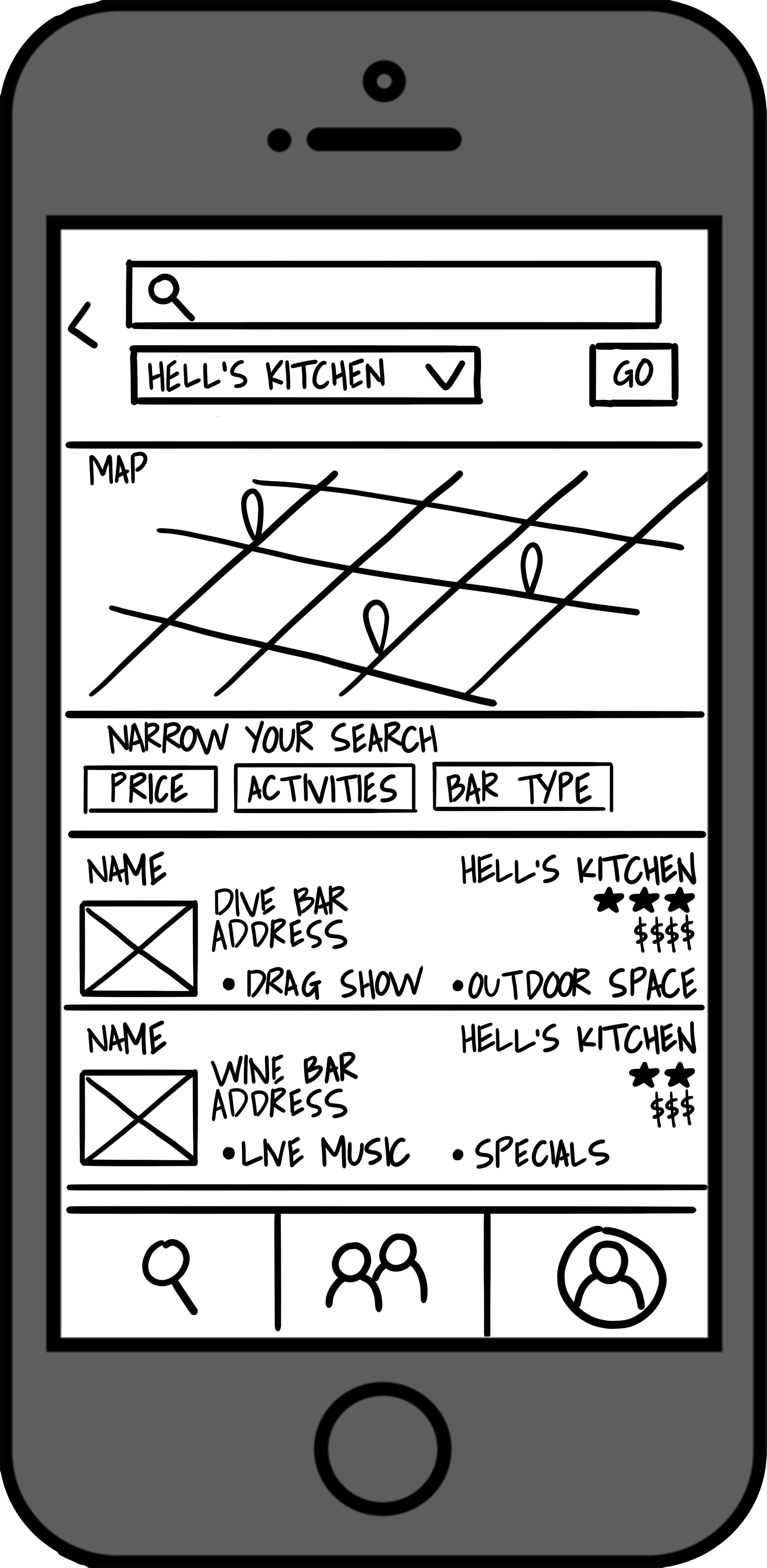
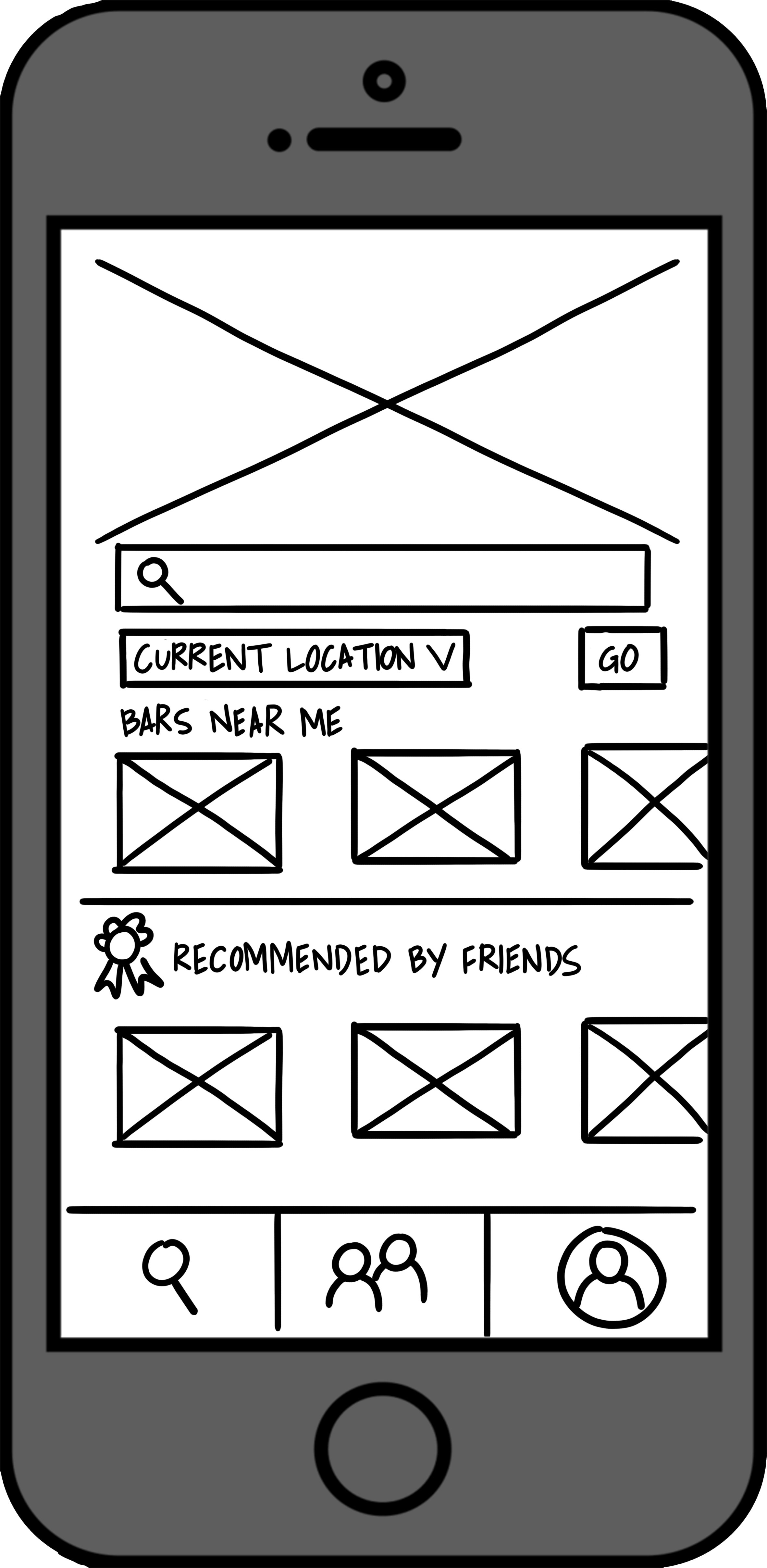
You’re in the Flatiron District right now, but tonight you are meeting with your friends Ben and Amy in Hell's Kitchen. You aren’t sure exactly where to go in the neighborhood, but you know they are big fans of bar trivia.
TASK
Using our app, select a bar that meets these needs and send it to Ben & Amy to decide if they like it.
SCENARIO
You’re having a great time out with Ben and Amy. That bar turned out to be a great find!
TASK
Let your other friends know in the app this is a bar worth checking out.
SCENARIO
You are going out with Alex and Tom this week. They weren’t sure what you were in the mood to do, so they sent you a couple of bars to look at and rate.
TASK
Using the app, let Alex and Tom know if these bars would work for you.
SCENARIO
You just got home from a bar you’ve been to many times before and have previously recommended on the app, but are not happy. This bar recently switched management and has been going downhill ever since.
TASK
With the app, let your friends know this is not a bar you endorse anymore.
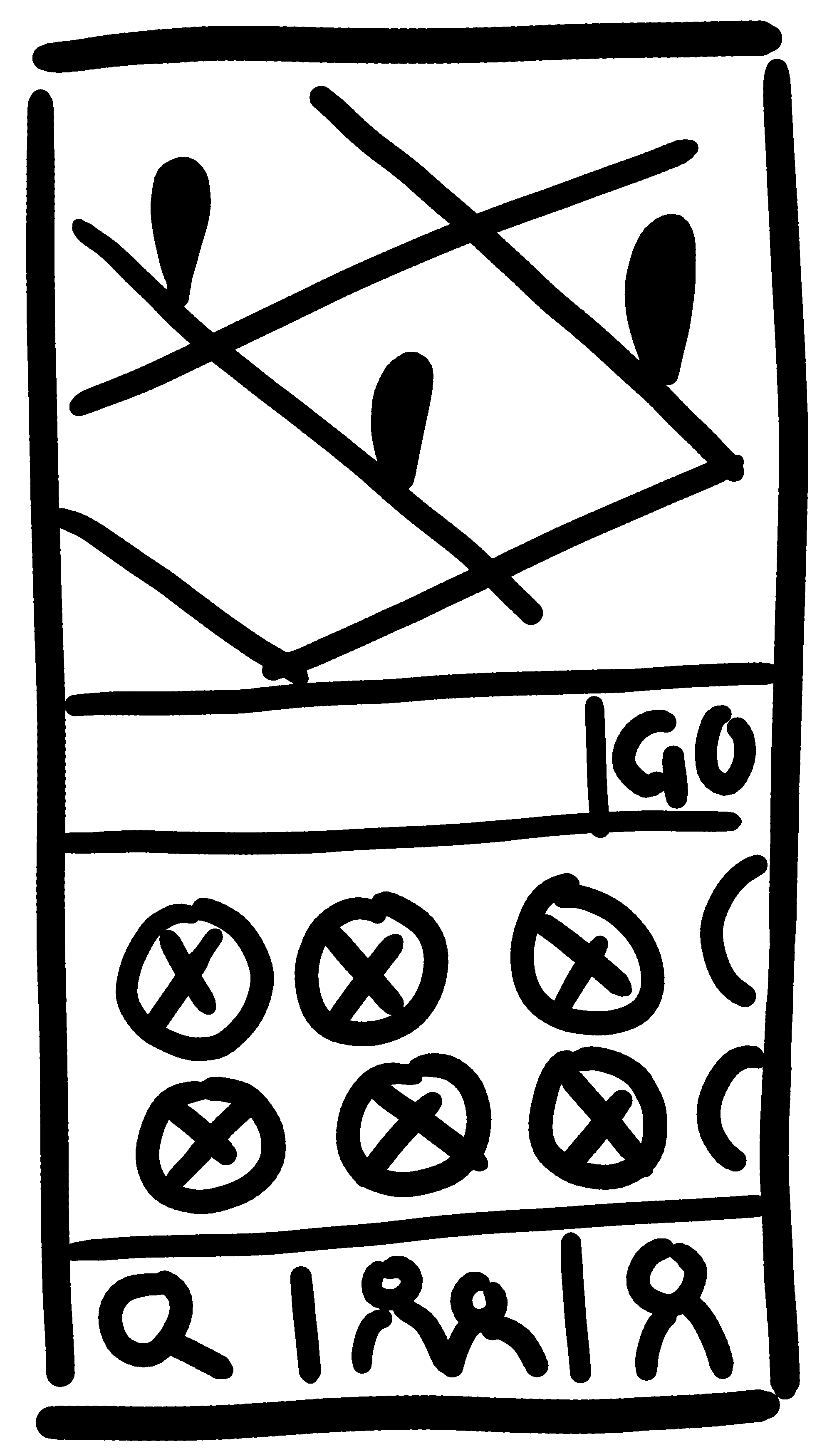
Lo-fi Test Results
We had three users attempt to walk through our paper prototype with varying degrees of success. We observed two main issues while users were completing their tasks:

Low Fidelity
Level
Paper prototypes are terrific for quick experimentation, but their lo-fidelity level can lead to confusion with users in more complex tasks.

Incomplete
Processes
What was intuitive to us was not intuitive to our users. Some functions would need a bit more thought in their process.
The beauty of a paper prototype is that it provides the opportunity to fail forward. We were able to find areas of improvement in our design before we committed to building a working digital prototype. Importantly, users expressed excited about our product and loved the proposed features.
Mid-fi Iteration
It was time to take what we learned from testing with paper and apply it to a functional digital prototype. We would want to improve the fidelity, but not so much that we were distracting the user with colors and graphics. After all, we still needed to iron out our functions and layout, which would be the backbone of our app.
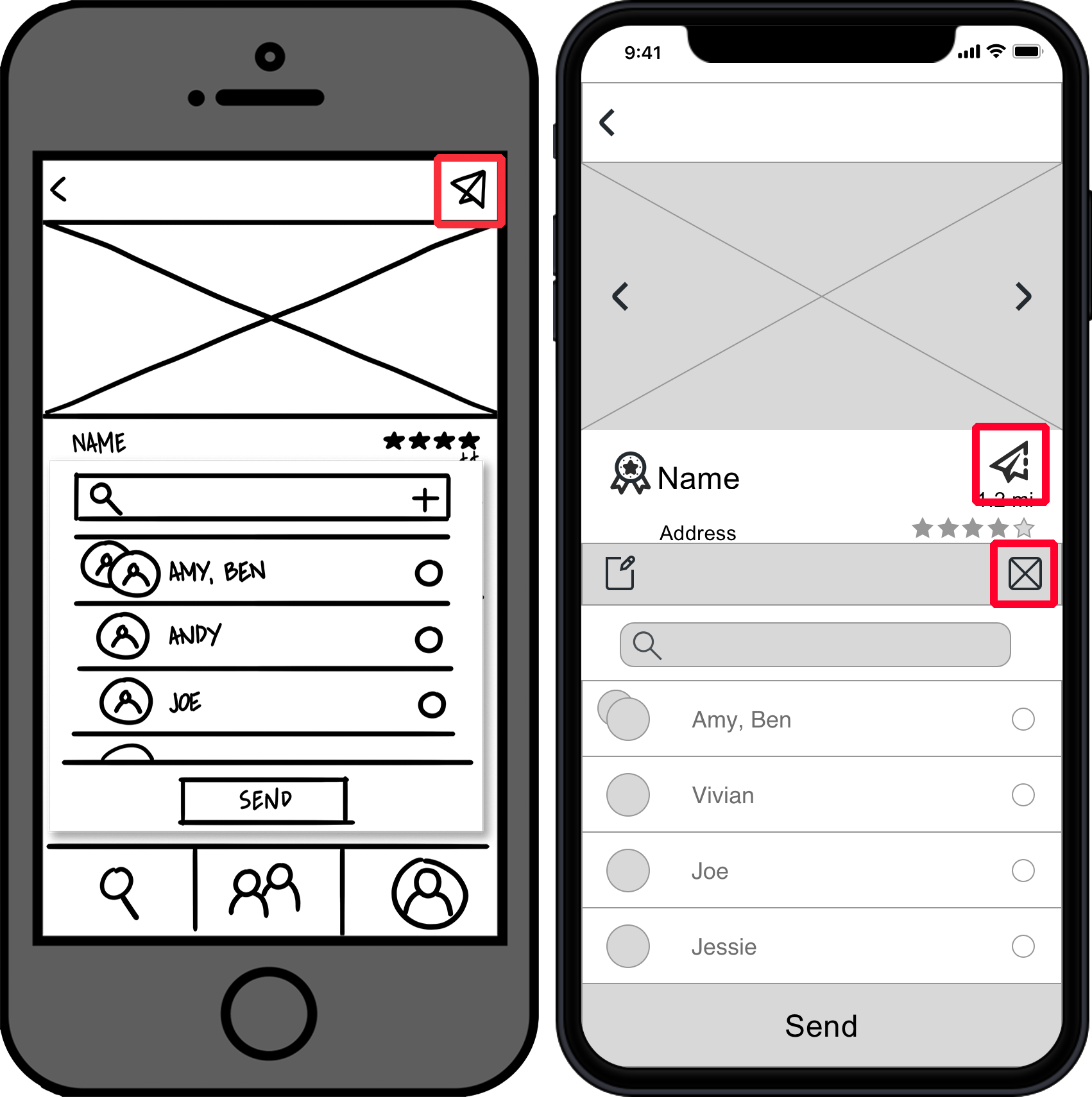
Task 1: Find/Share
While users were able to find a bar using the filtering features, sending that bar to friends for voting was a bit harder.
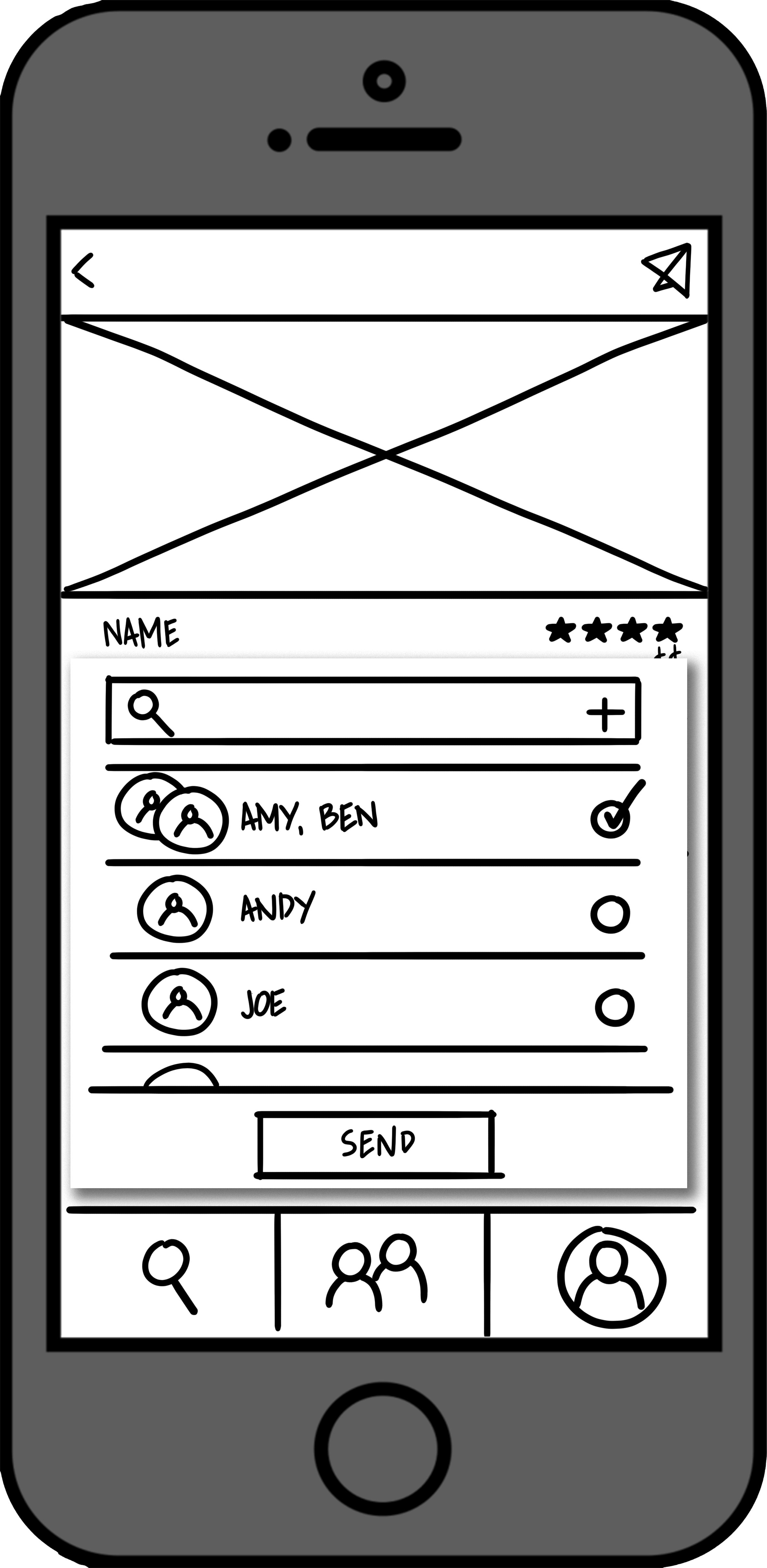
Airplane
Due to placement, users completely overlooked the paper airplane icon. In the mid-fi, we moved it closer to the rest of the functions on the page.
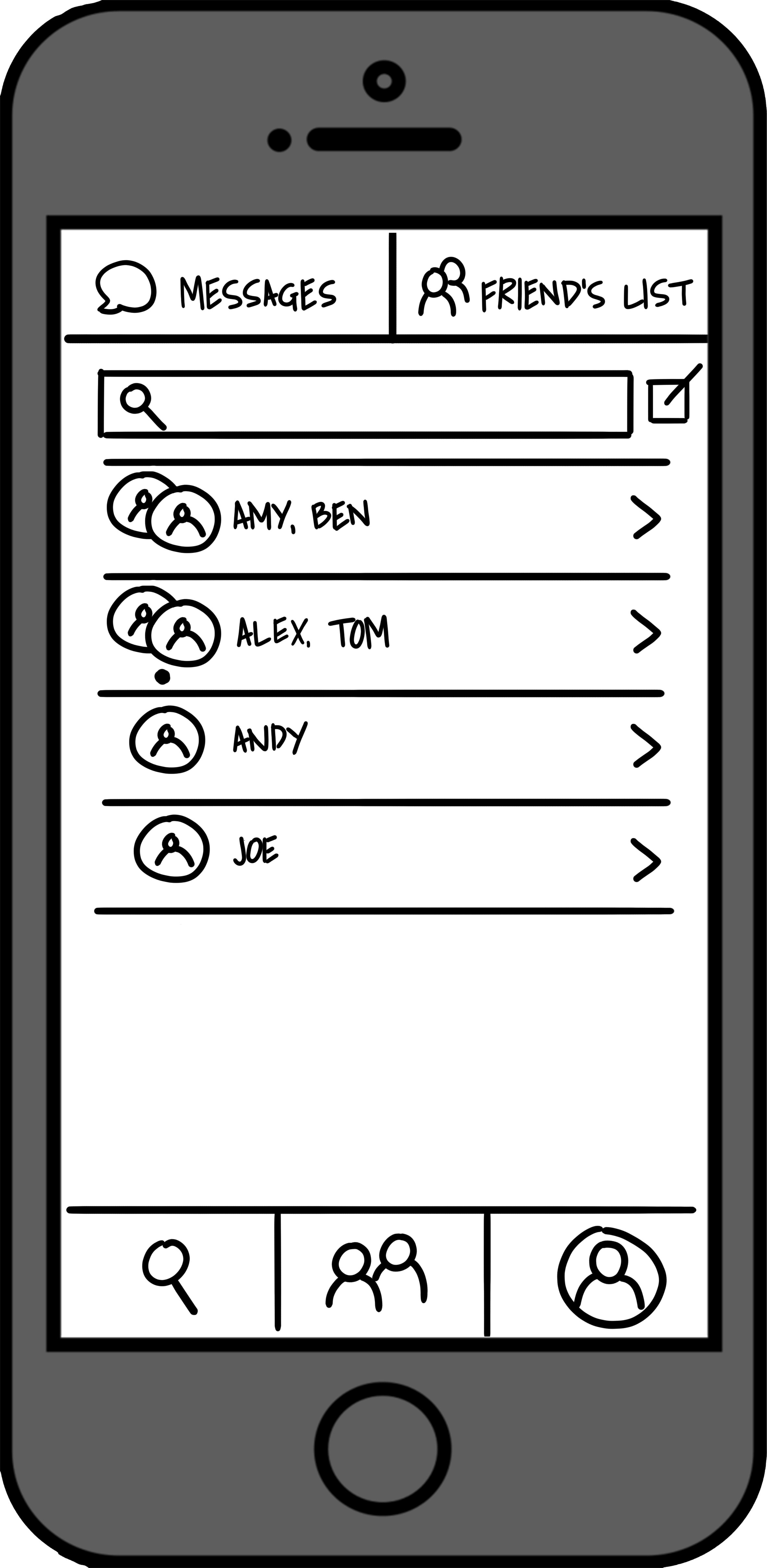
Write & Close
Users had no way to start a new message thread or close out of the send screen in the lo-fi prototype.
Screen Real Estate
The entire send menu moved down to cover the main navigation. By doing this, we eliminated visual confusion and exposed more contacts.
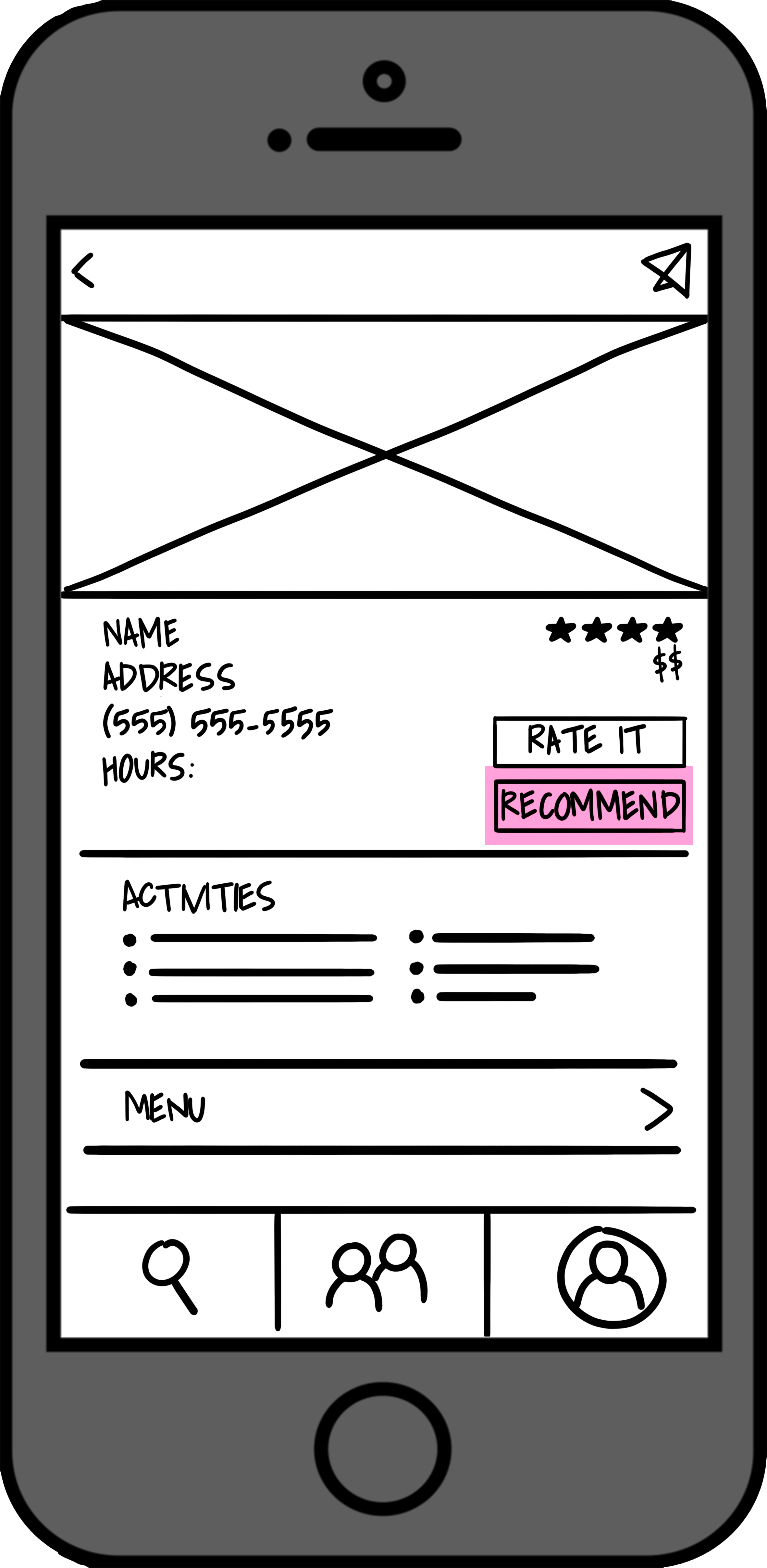
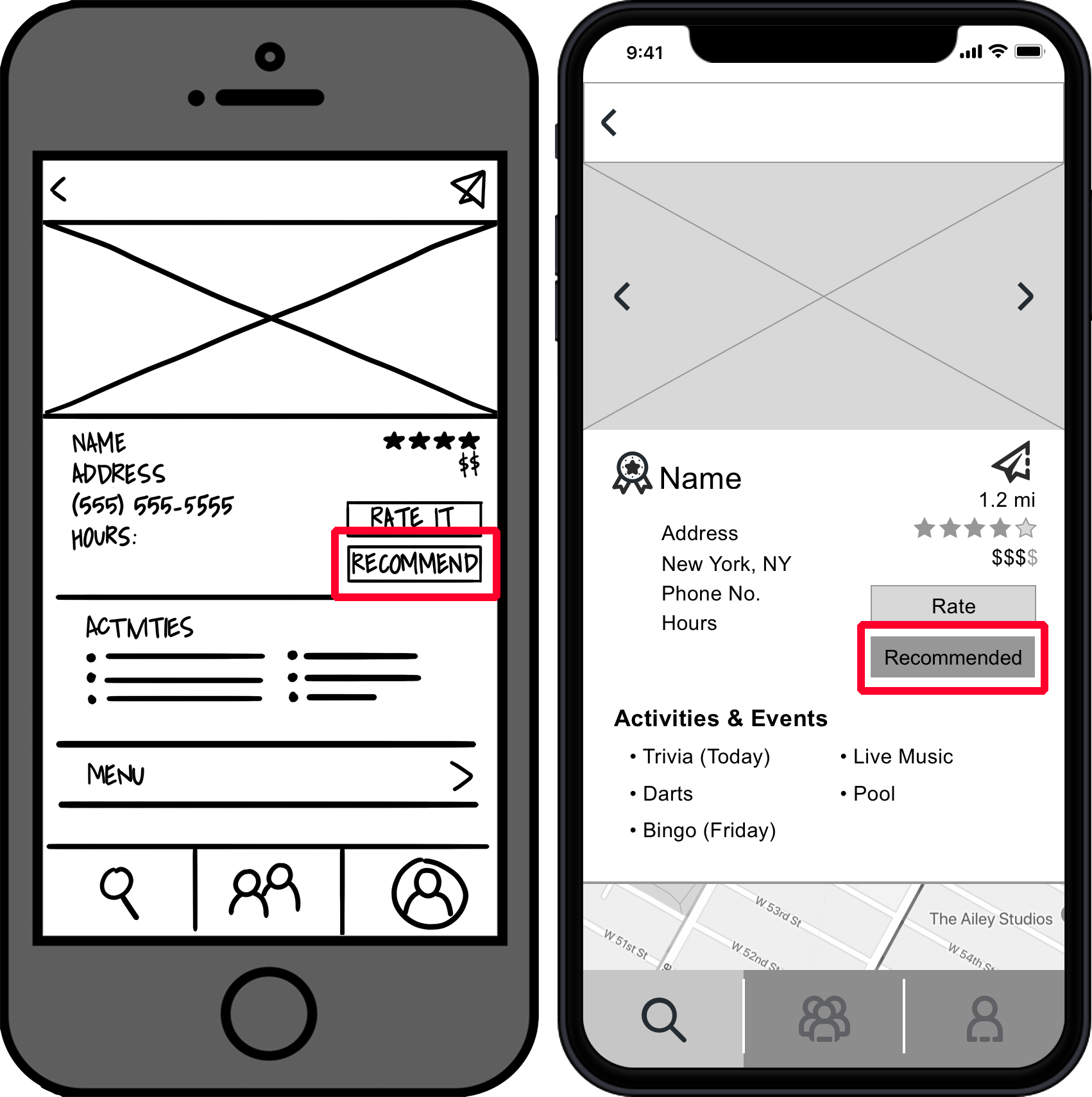
Task 2: Recommend
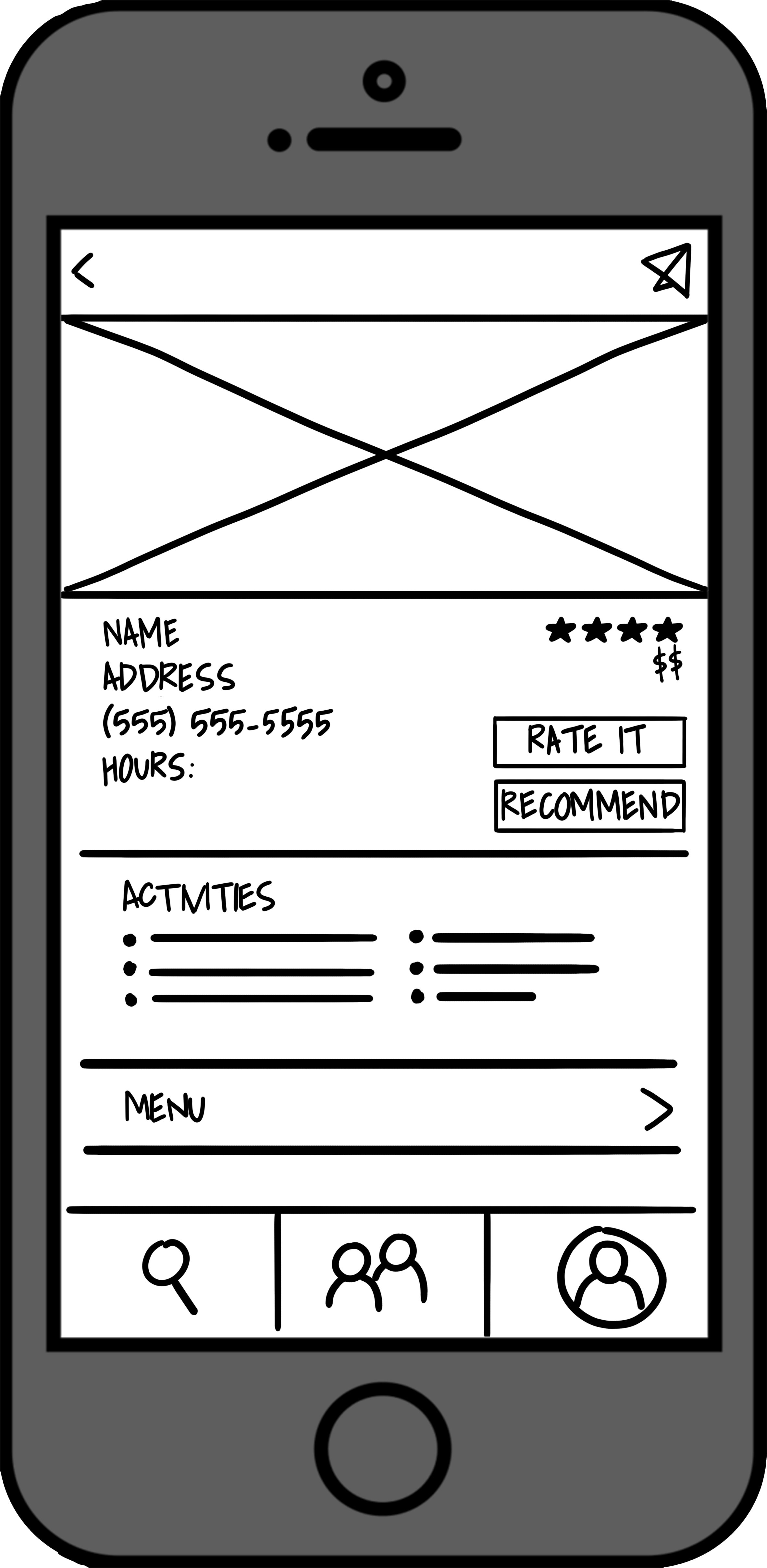
Users had no issue finding the recommend button. But when pressed, users were not sure if anything had happened.
In mid-fidelity, we have the button change states. Both the color of the button and the wording change to indicate the function was successful.
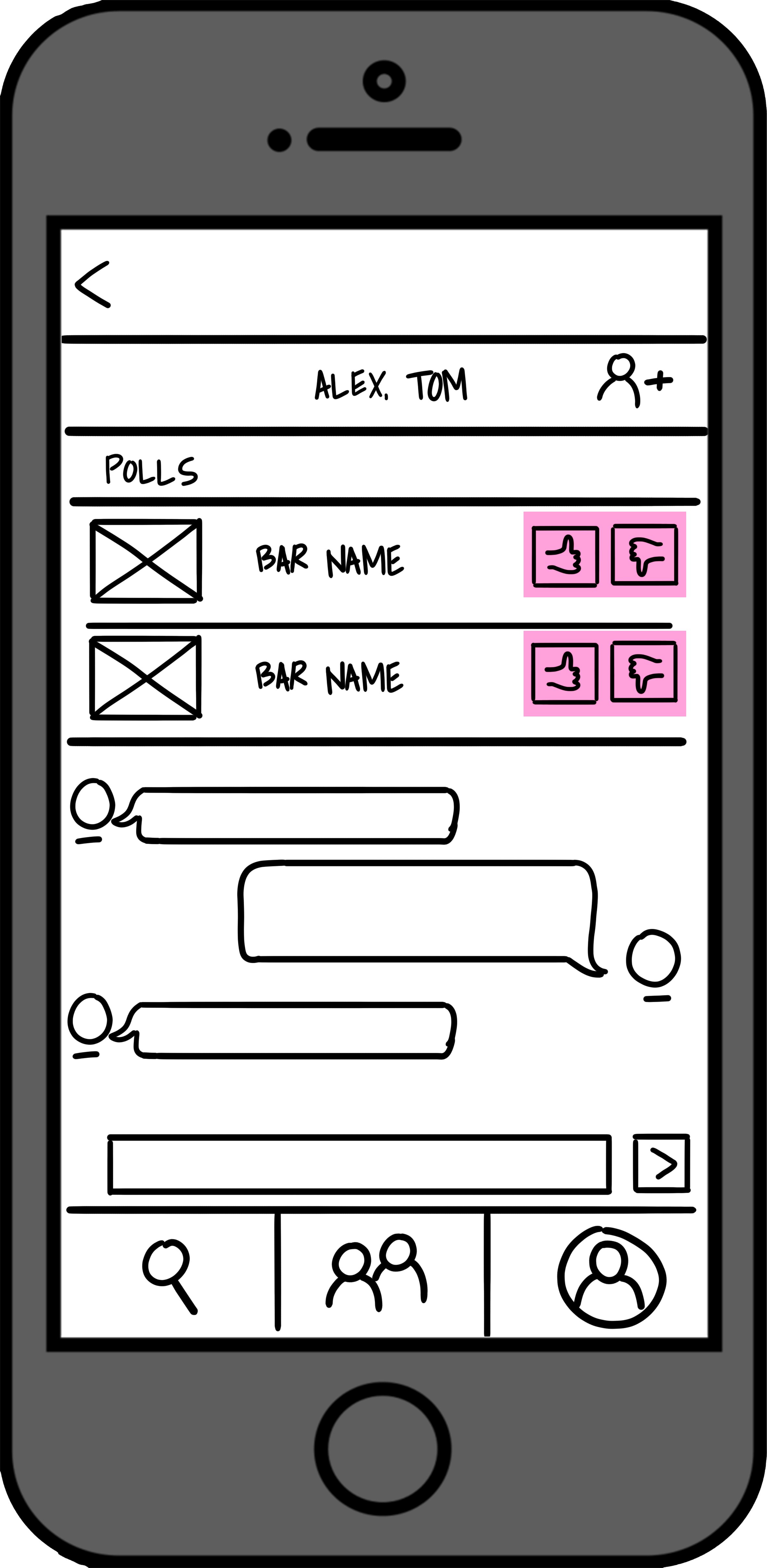
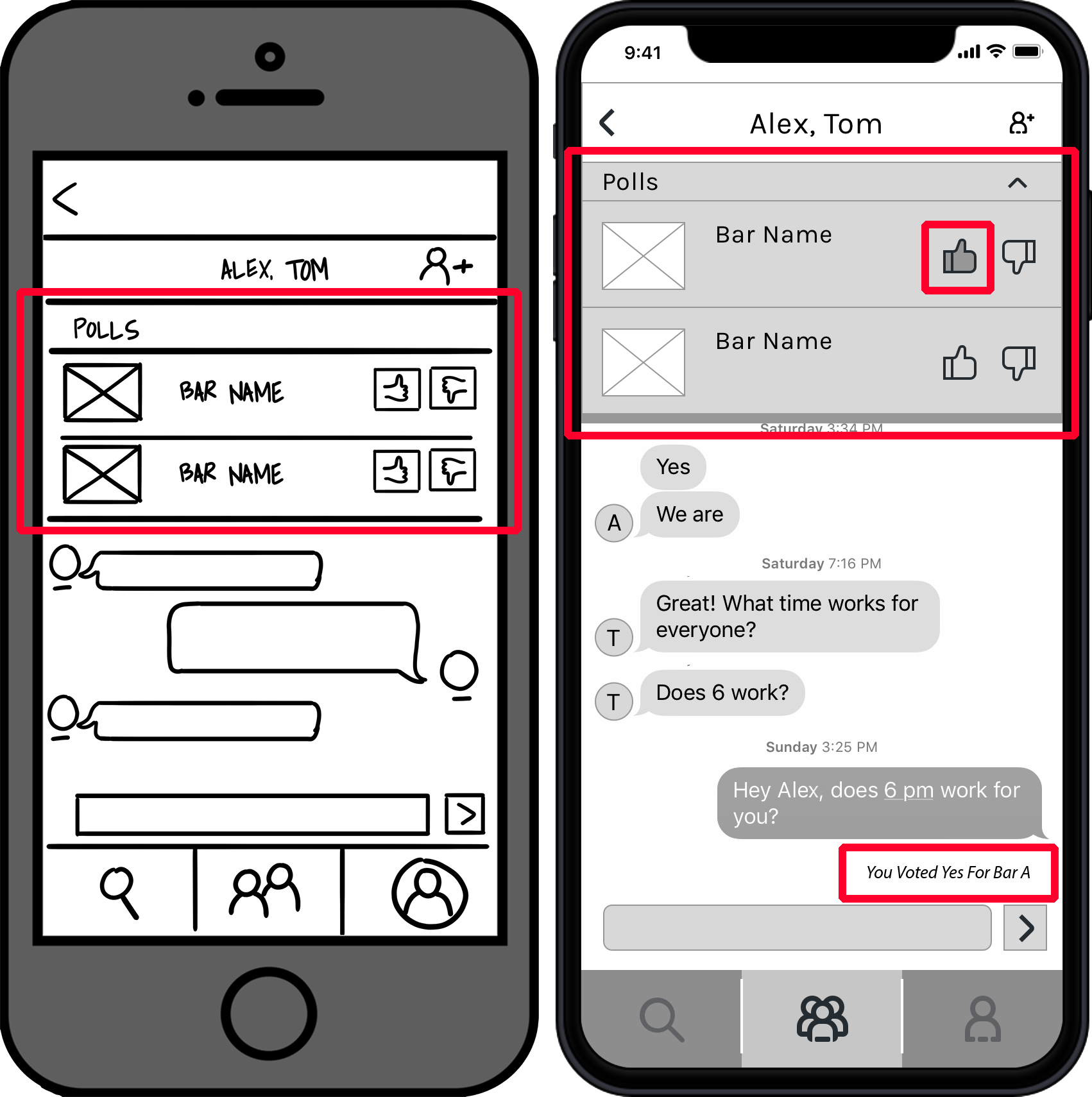
Task 3: Bar Voting
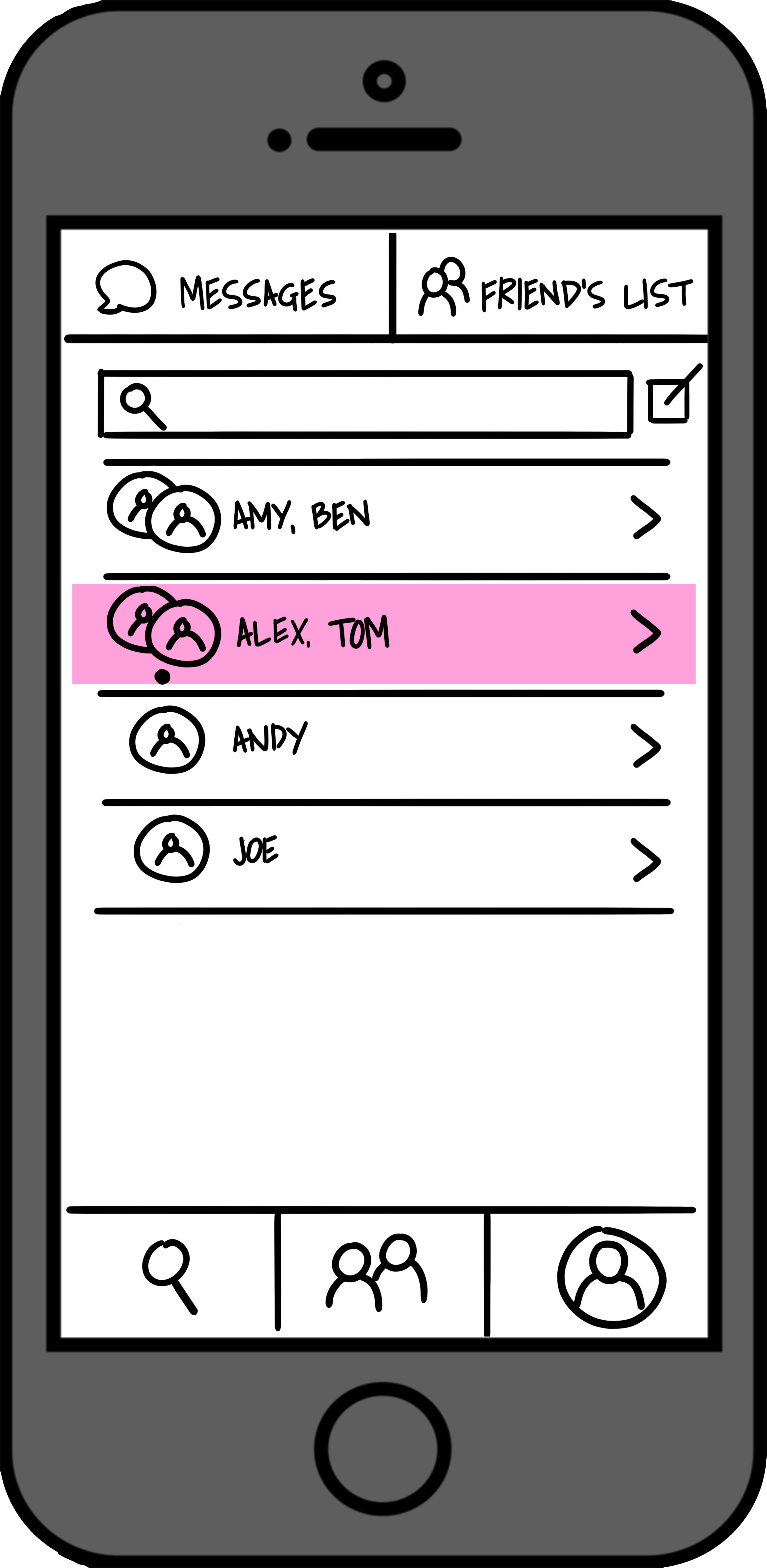
Navigating to the message screen was no issue for users, but there was division over completing the bar voting task.
Overlooked
One user completely overlooked the bar polling tab and instead went straight to typing a message. In mid-fi, we highlighted this section in a different color to give it more prominence on the screen.
Voting Indication
We had left no way to indicate successful voting on our original paper prototype. The mid-fi prototype corrects this by changing the color of the selected "hand." Also, to show users that their vote transmitted to the other members of the message thread, a written message indicates that the user has cast their vote.
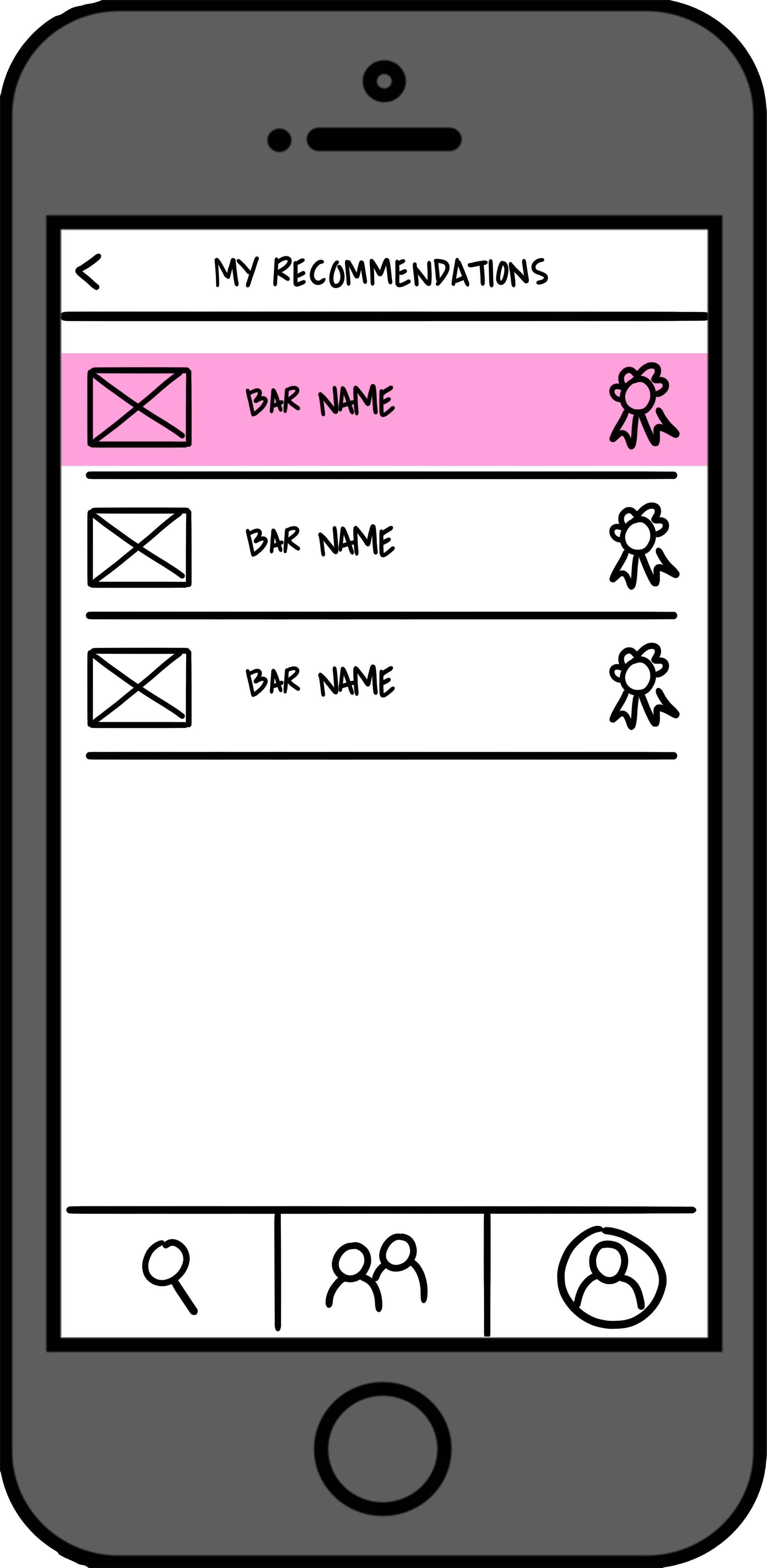
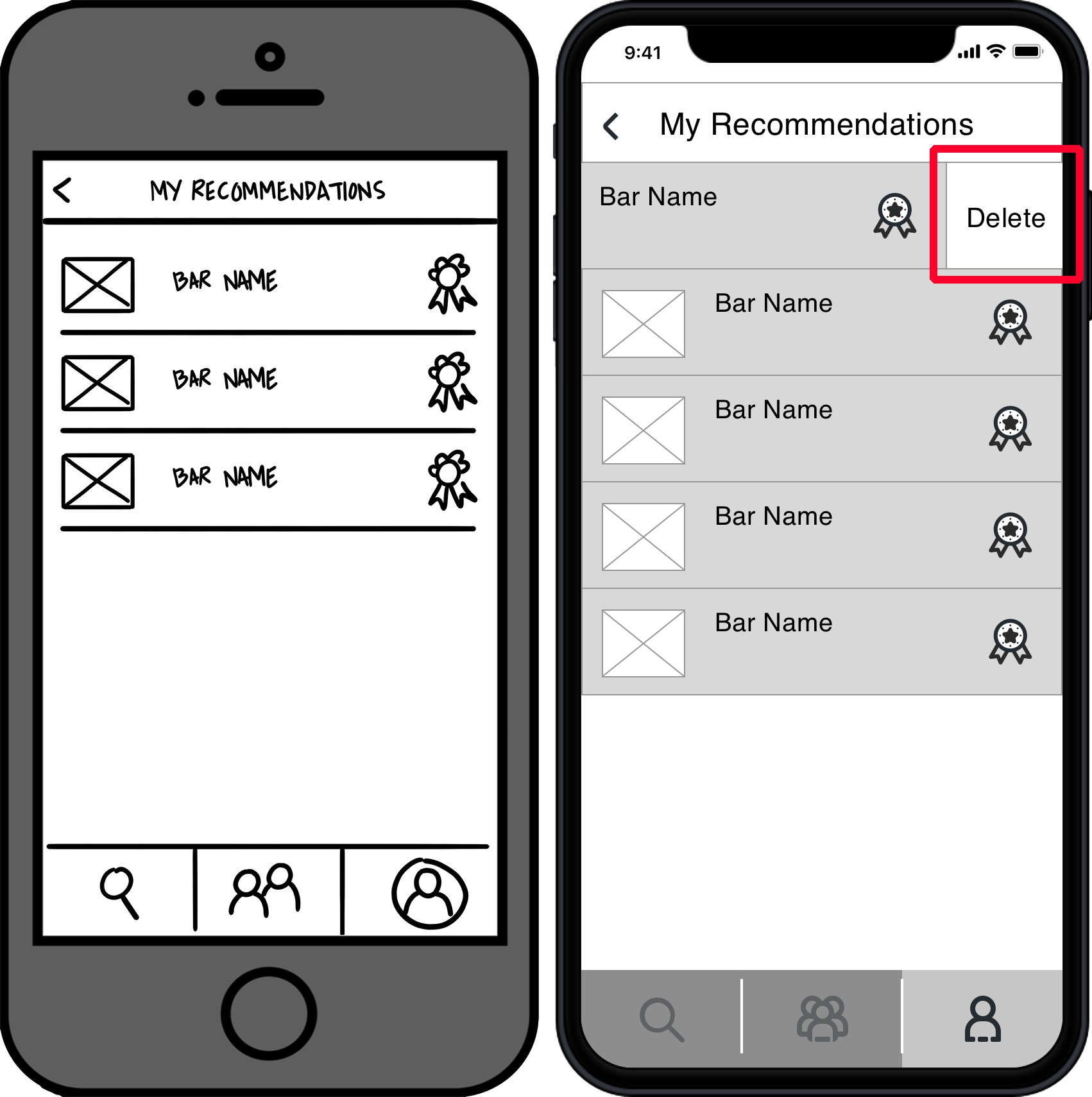
Task 4: Unrecommend
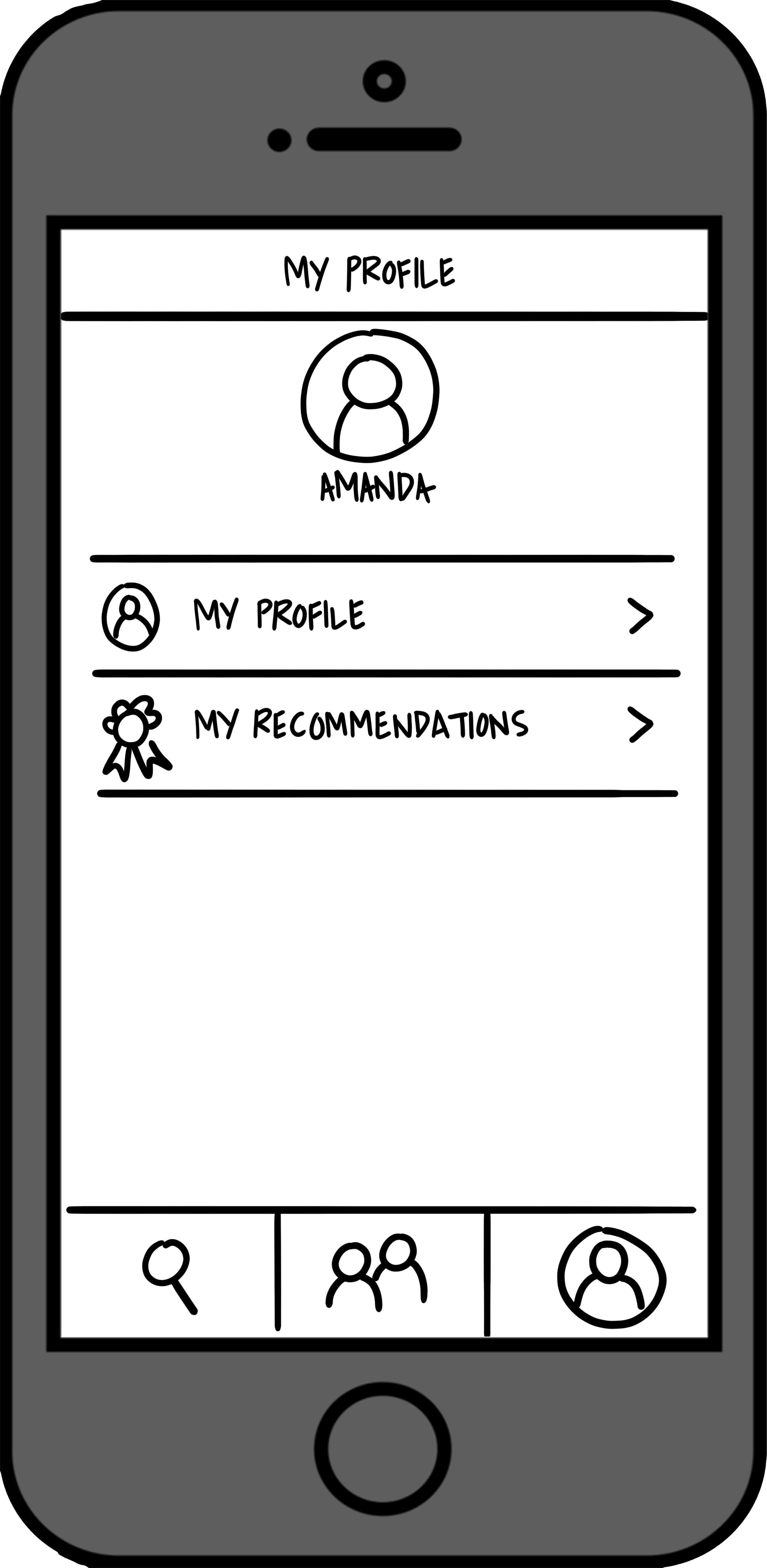
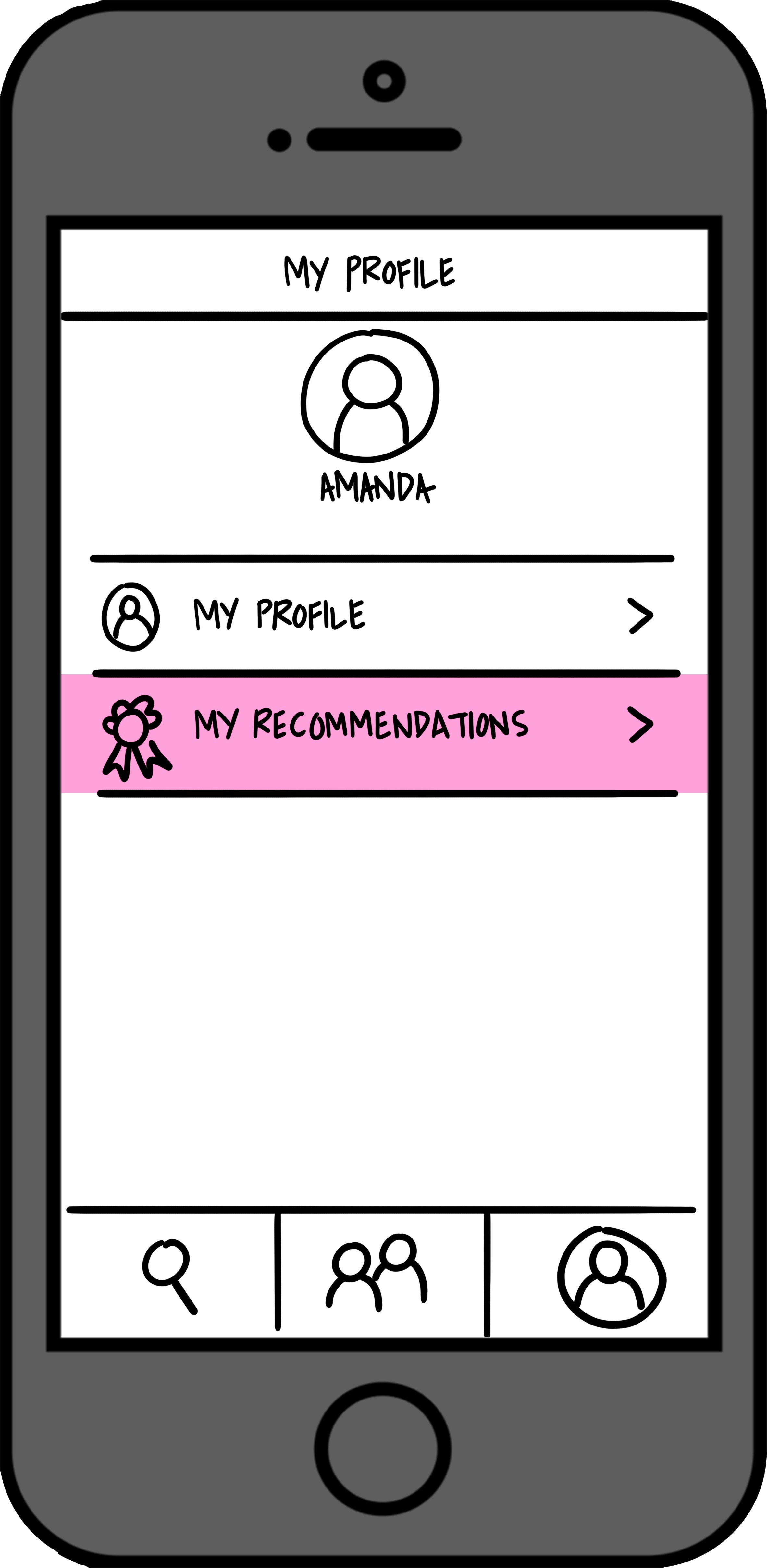
Users went right to the account section when completing the unrecommend task. Unfortunately, we had not thoroughly thought through the process.
The mid-fidelity prototype completes this function by having users swipe left to reveal a delete button. This two-step process also acts as a fail-safe if users accidentally click the incorrect bar to delete.
Mid-fi Test Results
We put our mid-fidelity prototype into three new users' hands and had them try to complete our tasks. All users failed to share a bar with friends (Task 1) and unrecommend a bar (Task 4). Also, users expected certain information to be available to them when voting for a bar (Task 3).

Sharing
No users completed the share bar task. They were unclear as to what the paper airplane icon represented.

More Detail
When voting for a bar, users wanted to click on the bar to get more details, instead of just relying solely on the bar's name and picture.

Scores
After users voted for a bar, they wanted to see how their friends voted.

Swiping
No users completed the unrecommend task. It was not intuitive for users to swipe left to reveal the delete button.
Hi-fi Prototype
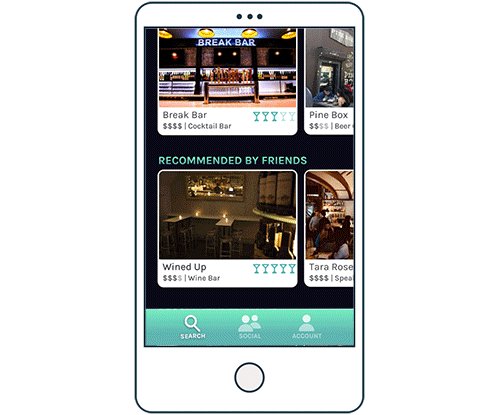
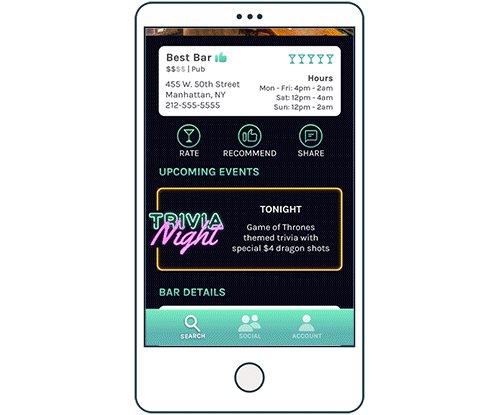
It was once again time for us to iterate on our design. So far, we had spent a great deal of effort working on the function and flow of our app. With the Hi-fi prototype, though, we would add in fonts, colors, and fully fleshed out visual graphics. These design elements would have to compliment the work done up to this point and not overwhelm or over-complicate our solution.
We would take visual cues from neon bar signs to build out the look of our brand. By keeping the ground color of our app dark, we wouldn't blind users checking their phones while in low-light bars and clubs. Even the name of our app, Social Hour, would get substantial consideration. A play on words of "Happy Hour" and the social aspects of our app.
Hi-fi Test Results
We once again gathered three new users to test the hi-fidelity prototype. Previous testing on the lo-fi and mid-fi prototypes had allowed us to work through user flow issues, letting us concentrate on visual upgrades in the hi-fi prototype. Users completed 91% of all tasks successfully.
Overall, our users highly rated their experience with our app, as well. They particularly noted our highlighting of special events, bar voting feature, and visual design.
- Users gave us an overall average rating of 4.5 out of 5.